List View / Grid View Switcher Plugin For jQuery - simple-list-grid
| File Size: | 8.13 KB |
|---|---|
| Views Total: | 15093 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

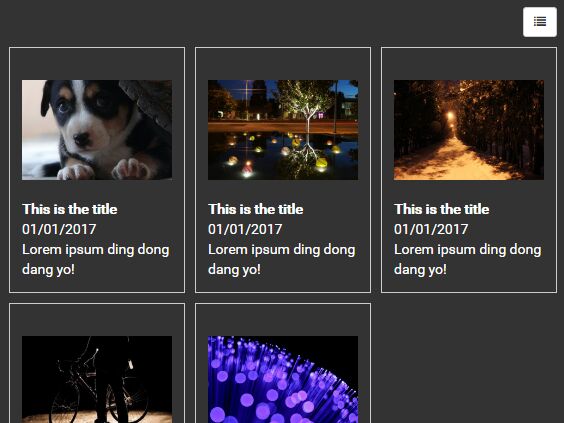
simple-list-grid is a jQuery plugin for modern cross-platform web design that allows you to switch between list view and grid view with just one click.
How to use it:
1. The plugin requires Font Awesome 4 for switcher icons.
<link rel="stylesheet" href="font-awesome.min.css">
2. Add your own content list into the list/grid view.
<div class="simple-list-grid">
<ul class="list-grid-ul">
<li>
<div class="thumb">
<img src="1.jpg" alt="gallery image or whatever" />
</div>
<div class="data">
<div><b>This is the title</b></div>
<div>01/01/2017</div>
<div>Lorem ipsum ding dong dang yo!</div>
</div>
</li>
<li>
<div class="thumb">
<img src="2.jpg" alt="gallery image or whatever" />
</div>
<div class="data">
<div><b>This is the title</b></div>
<div>01/01/2017</div>
<div>Lorem ipsum ding dong dang yo!</div>
</div>
</li>
<li>
<div class="thumb">
<img src="3.jpg" alt="gallery image or whatever" />
</div>
<div class="data">
<div><b>This is the title</b></div>
<div>01/01/2017</div>
<div>Lorem ipsum ding dong dang yo!</div>
</div>
</li>
...
</ul>
</div>
3. The example CSS styles for the list/grid view.
.simple-list-grid ul li:after, .simple-list-grid:after {
content: "";
display: table;
clear: both
}
.simple-list-grid {
-webkit-transition: all .2s ease-in;
-moz-transition: all .2s ease-in;
-o-transition: all .2s ease-in;
transition: all .2s ease-in
}
.simple-list-grid ul {
list-style: none;
position: relative;
margin: 0;
padding: 0
}
.simple-list-grid ul li {
padding: 1rem;
width: 100%;
opacity: 0;
border: 1px solid #ccc;
-webkit-transition: all .2s ease-in;
-moz-transition: all .2s ease-in;
-o-transition: all .2s ease-in;
transition: all .2s ease-in
}
.simple-list-grid ul li .thumb {
float: left;
margin-right: 1rem;
width: 150px;
overflow: hidden
}
.simple-list-grid ul li .thumb img { width: 100% }
4. Load the latest version of jQuery library and the jQuery simple-list-grid plugin when needed.
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <script src="scripts/simple-list-grid.js"></script>
5. Invoke the plugin on the top container. Done.
$('.simple-list-grid').simpleListGrid();
6. All default options.
$('.simple-list-grid').simpleListGrid({
// default state
'state': 'list',
// margin in pixels
'margin': 10,
// delay in milliseconds
'delay': 50
});
This awesome jQuery plugin is developed by clintconklin. For more Advanced Usages, please check the demo page or visit the official website.