Responsive Multi Column Grid Layout Plugin For jQuery - Nested
| File Size: | 40 KB |
|---|---|
| Views Total: | 4251 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

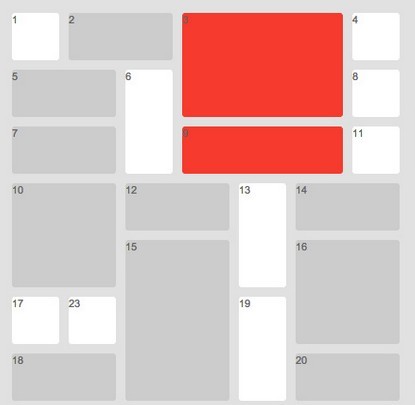
Nested is a jQuery plugin that lets you quickly create a responsive, gap free and multi column grid layout for your website.
How to use it:
1. Include necessary javascript files in your head section
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script src="jquery.nested.js"></script> <script src="makeboxes.js"></script>
2. Markup your grid layout
<div id="container"> <div class="box size11">1</div> <div class="box size21">2</div> <div class="box size32">3</div> <div class="box size11">4</div> <div class="box size21">5</div> <div class="box size12">6</div> <div class="box size21">7</div> <div class="box size11">8</div> <div class="box size31">9</div> ... </div>
3. Call the plugin
<script type="text/javascript" >
$(function() {
$('#container').nested();
});
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.











