Simple Sliding Sidebar Panels with jQuery - Sidebar
| File Size: | 12.4 KB |
|---|---|
| Views Total: | 12646 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

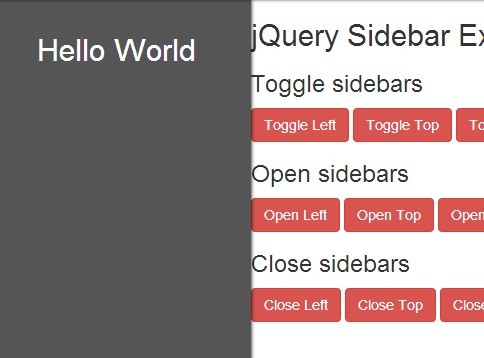
Sidebar is a simple lightweight jQuery plugin to create vertical or horizontal sidebars sliding out form any edge of your browser screen. Ideal for mobile app-style togglable sidebar menu to improve the content readability on small screen devices.
How to use it:
1. Include jQuery Javascript library and the jQuery sidebar plugin at the bottom of your document.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="src/jquery.sidebar.js"></script>
2. Create the content for your sidebar panel.
<div class="sidebar left"> ... </div>
3. Create a link to toggle the sidebar.
<a href="#" class="sidebar">Toggle</a>
4. Bind the click event to the toggle link and trigger the open event on the sliding sidebar.
$(".sidebar").on("click", function () {
$(".sidebar.left").sidebar().trigger("sidebar:open");
});
5. Style the sidebar panel whatever you like via CSS.
.sidebar.left {
position: fixed;
top: 0;
left: 0;
bottom: 0;
width: 270px;
background: rgb(68, 68, 68, .9);
color: white;
padding: 30px;
box-shadow: 0 0 5px black;
font-size: 31px;
text-align: center;
}
6. Available options.
$(".sidebar.right").sidebar({
// Animation speed
speed: 200,
// Side: left|right|top|bottom
side: "right",
// Is closed
isClosed: false,
// Should I close the sidebar?
close: true
});
7. Trigger events
// open a sidebar
$(".sidebar.left").sidebar().trigger("sidebar:open");
// close a sidebar
$(".sidebar.left").sidebar().trigger("sidebar:close");
// toggle a sidebar
$(".sidebar.left").sidebar().trigger("sidebar:toggle");
Change logs:
2015-09-17
- v3.3.2
2015-07-20
- v3.3.0
2015-04-29
- v3.2.0
2015-04-17
- v3.1.0
2014-12-26
- update.
This awesome jQuery plugin is developed by jillix. For more Advanced Usages, please check the demo page or visit the official website.











