jQuery Plugin For Simple & Mobile-Friendly Toggle Tabs - Tabby
| File Size: | 27.8 KB |
|---|---|
| Views Total: | 2647 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

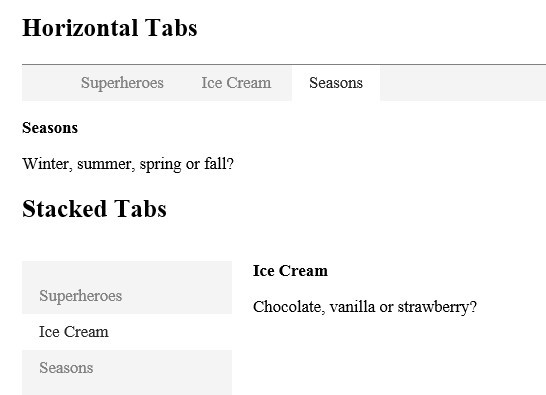
Tabby is a simple and mobile-friendly jQuery plugin that allows you to organize DIV contents into a vertical or horizontal tab interface.
Basic Usage:
1. Include jQuery library and jQuery Tabby Plugin on the web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="tabby.js"></script>
2. Include required jQuery Tabby CSS on the page
<link rel="stylesheet" href="tabby.css" type="text/css">
3. Markup html structure
<ul class="tabs tabs-horizontal"> <li class="active"><a data-target="#tabA" href="#">Superheroes</a></li> <li><a data-target="#tabB" href="#">Ice Cream</a></li> <li><a data-target="#tabC" href="#">Seasons</a></li> </ul> <div class="tabs-content"> <div class="tabs-pane active" id="tabA"> <p><strong>Superheros</strong></p> <p>Spiderman, Batman, or Iron Man... which one is your favorite?</p> </div> <div class="tabs-pane" id="tabB"> <p><strong>Ice Cream</strong></p> <p>Chocolate, vanilla or strawberry?</p> </div> <div class="tabs-pane" id="tabC"> <p><strong>Seasons</strong></p> <p>Winter, summer, spring or fall?</p> </div> </div>
4. Initialize the plugin.
tabby.init();
5. Default settings.
selector: '[data-tab]',
toggleActiveClass: 'active',
contentActiveClass: 'active',
initClass: 'js-tabby',
callback: function () {}
Change log:
2015-8-28
- Added customizable selector
This awesome jQuery plugin is developed by cferdinandi. For more Advanced Usages, please check the demo page or visit the official website.