Responsive Sliding Lightbox Plugin with jQuery - Strip.js
| File Size: | 7.33 MB |
|---|---|
| Views Total: | 7955 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

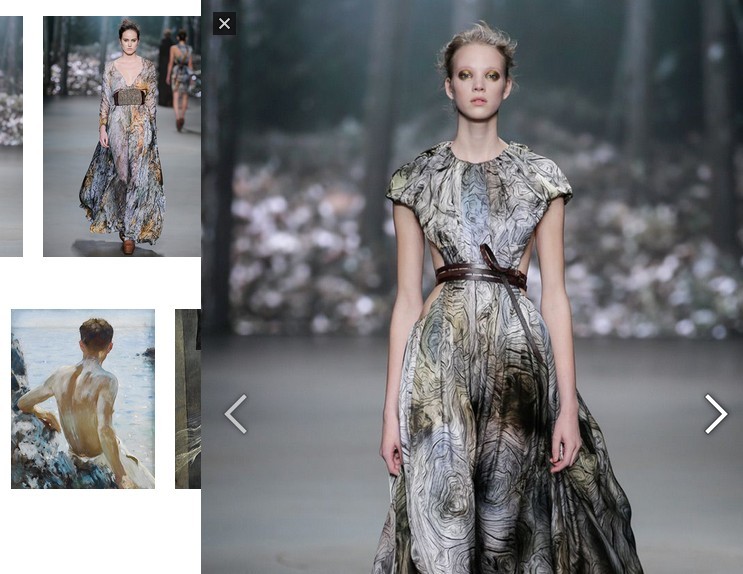
Strip.js is a snazzy and space-saving jQuery plugin to create a responsive lightbox that slides out from the edge of your screen and partially covers the current page.
The plugin is licensed under the GPL v3 License and free for non-commercial & personal use.
Features:
- Displays a gallery of images in a lightbox with controls like a slider.
- Fully responsive and works nicely on mobile devices.
- Supports images and Youtube/Vimeo videos.
- Lots of options to create your own styles.
See Also:
How to use it:
1. Include the latest version of jQuery library and the strip.min.js script at the bottom of your web page.
<link rel="stylesheet" href="/path/to/dist/css/strip.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/js/strip.pkgd.min.js"></script>
2. Insert a group of images (and/or Youtube/Vimeo videos) into your web page. To display them in a lightbox gallery, make sure the links of your images have the same data-strip-group parameter.
<a href="images/large/1.jpg" class="strip" data-strip-caption="Image caption here" data-strip-group="gallery-name">
<img src="images/thumb/1.jpg">
</a>
<a href="images/large/2.jpg" class="strip" data-strip-caption="Image caption here" data-strip-group="gallery-name">
<img src="images/thumb/2.jpg">
</a>
<a href="images/large/3.jpg" class="strip" data-strip-caption="Image caption here" data-strip-group="gallery-name" data-strip-group-options="loop: false, maxWidth: 500">
<img src="images/thumb/3.jpg">
</a>
<a href="http://www.youtube.com/watch?v=5XD2kNopsUs"
class="strip"
data-strip-options="
width: 853,
height: 480,
youtube: { autoplay: 0 }
"
>Youtube Video</a>
<a href="http://vimeo.com/32071937" class="strip">Vimeo</a>
3. Done. The plugin will auto be initialized on document ready. Available options are listed below.
// Sets the duration of individual effects, or disables them when set to false.
effects: {
spinner: { show: 200, hide: 200 },
transition: { min: 175, max: 250 },
ui: { show: 0, hide: 200 },
window: { show: 300, hide: 300 },
},
// Hide the lightbox on click outside
hideOnClickOutside: true,
// Enable or disable individual keyboard buttons or all of them when set to false.
keyboard: {
left: true,
right: true,
esc: true,
},
// Infinite Loop
loop: true,
// Allows buttons to overlap the content.
// Disabling overlap will cause buttons to be positioned outside of the content.
overlap: true,
// Sets the items to preload before and after the current item, or disables preloading when set to false.
preload: [1, 2],
// Show or hide the position indicator.
position: true,
// Skin name
skin: "strip",
// top, bottom, left or right
side: "right",
// Show loading spinner
spinner: true,
// Clicking elements will toggle Strip, this behavior can be disabed by setting toggle to false.
// Doing so will keep Strip open even if an element is clicked twice.
toggle: true,
// delay in ms
uiDelay: 3000,
// Vimeo player options
vimeo: {
autoplay: 1,
api: 1,
title: 1,
byline: 1,
portrait: 0,
loop: 0,
},
// Youtube player options
youtube: {
autoplay: 1,
controls: 1,
enablejsapi: 1,
hd: 1,
iv_load_policy: 3,
loop: 0,
modestbranding: 1,
rel: 0,
vq: "hd1080", // force hd: http://stackoverflow.com/a/12467865
},
// initial options
initialTypeOptions: {
image: {},
vimeo: {
width: 1280,
},
// Youtube needs both dimensions, it doesn't support fetching video dimensions like Vimeo yet.
// Star this ticket if you'd like to get support for it at some point:
// https://code.google.com/p/gdata-issues/issues/detail?id=4329
youtube: {
width: 1280,
height: 720,
},
},
// callbacks
afterPosition: function(position) {
console.log("You've reached position " + position);
},
afterHide: function() {
console.log('Strip is no longer visible');
},
onResize: function(fxProperty, fxValue, side) {
console.log(fxProperty, fxValue, side);
// logs: 'width', 0, 'right' when starting the animation
// and adjusts fxValue for each step in the animation
},
onShow: function() {
console.log('Strip is visible');
},
4. API methods.
// show a single item
Strip.show("1.jpg");
Strip.show({
url: "1.jpg",
caption: "Image caption",
});
Strip.show({
url: "http://vimeo.com/32071937",
options: {
side: "top",
// more options here
},
});
// show groups
Strip.show(["1.jpg", "2.jpg"]);
Strip.show([
{ url: "1.jpg", caption: "Image caption 1" },
{ url: "2.jpg", caption: "Image caption 2" },
]);
Strip.show(["1.jpg", "2.jpg"], {
// options here
});
// open Strip at a specific position
Strip.show(["1.jpg", "2.jpg"], 2);
// open links
Strip.show($("#elementid")[0]);
// hide
Strip.hide();
// disable
Strip.disable();
// disable fallback
Strip.fallback(false);
// enable
Strip.enable();
// set theme
Strip.setDefaultSkin("custom");
Changelog:
v1.8.0 (2021-09-07)
- replaced deprecated jQuery functions ($.proxy and $.type)
v1.7.0 (2019-11-22)
- Strip is now free for commercial use!
v1.7.0 (2019-11-22)
- Strip is now free for commercial use!
This awesome jQuery plugin is developed by staaky. For more Advanced Usages, please check the demo page or visit the official website.











