3D Cube Loader with jQuery and CSS3 - Overlay Cube
| File Size: | 44.7 KB |
|---|---|
| Views Total: | 3122 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

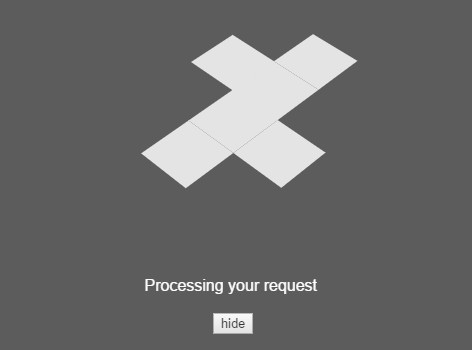
Overlay Cube is a jQuery plugin for displaying a fullscreen loading overlay with an animated 3D cube loader and custom loading messages on your web page / web application. Intended for use during AJAX requests.
Basic usage:
1. Load the jQuery overlay cube plugin's CSS and JS files in the html page which has jQuery library installed.
<link rel="stylesheet" href="dist/Overlay.min.css"> <script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="dist/Overlay.min.js"></script>
2. The required html structure.
<div data-overlay="overlay"> <!-- Animated cube --> <div class="cssload-container"> <div class="cssload-cube"> <div class="cssload-half1"> <div class="cssload-side cssload-s1"></div> <div class="cssload-side cssload-s2"></div> <div class="cssload-side cssload-s5"></div> </div> <div class="cssload-half2"> <div class="cssload-side cssload-s3"></div> <div class="cssload-side cssload-s4"></div> <div class="cssload-side cssload-s6"></div> </div> </div> </div> <!-- Overlay message --> <span data-overlay-msg></span> <br> <br> <!-- Close button --> <input type="button" onclick="Overlay.hide('overlay')" value="hide"> </div>
3. Trigger the loading overlay.
// Overlay.show(id, message, xhr)
// id: Target "data-overlay" ID
// message: The message to be shown
// xhr: XMLHttpRequest object to be stored
Overlay.show('overlay', 'Processing your request')
4. Hide the loading overlay.
// Overlay.hide(id, abort_xhr)
// id: Target "data-overlay" ID
// abort_xhr: Boolean value if XHR request stored should be aborted.
Overlay.hide('overlay')
Change log:
2015-10-14
- Fixed an issue from last update when XmlHttpRequest cannot be cancelled
This awesome jQuery plugin is developed by allenlinatoc. For more Advanced Usages, please check the demo page or visit the official website.