Percentage Loader - jQuery Progress Bar Plugin
| File Size: | 21.3 KB |
|---|---|
| Views Total: | 47164 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

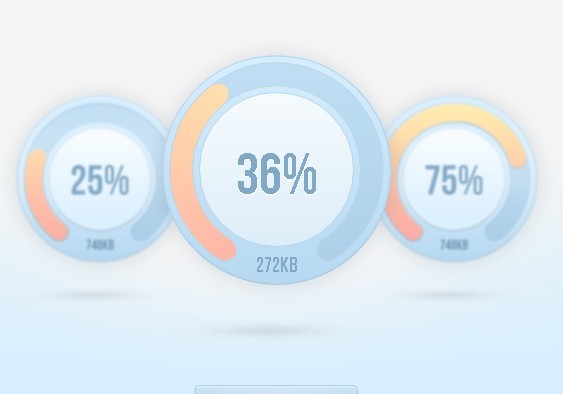
A stylish loading plugin built with jQuery for displaying a progress bar with percentage and remaining file size in a visual and engaging way.
Usage:
1. Include jQuery Library and jquery.percentageloader-0.1.js in your head section.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="src/jquery.percentageloader-0.1.js"></script>
2. Add CSS.
<link rel="stylesheet" href="src/jquery.percentageloader-0.1.css">
<style>
body { margin: 0px; padding: 0px; }
#topLoader { width: 256px; height: 256px; margin-bottom: 32px; }
#container { width: 940px; padding: 10px; margin-left: auto; margin-right: auto; }
#animateButton { width: 256px; }
</style>
3. Add makeup
<div id="container"> <div id="topLoader"> </div> <button id="animateButton">Animate Loader</button> </div>
4. Call the function to enable the percentage loader.
$(function() {
var $topLoader = $("#topLoader").percentageLoader({width: 256, height: 256, controllable : true, progress : 0.5, onProgressUpdate : function(val) {
$topLoader.setValue(Math.round(val * 100.0));
}});
var topLoaderRunning = false;
$("#animateButton").click(function() {
if (topLoaderRunning) {
return;
}
topLoaderRunning = true;
$topLoader.setProgress(0);
$topLoader.setValue('0kb');
var kb = 0;
var totalKb = 999;
var animateFunc = function() {
kb += 17;
$topLoader.setProgress(kb / totalKb);
$topLoader.setValue(kb.toString() + 'kb');
if (kb < totalKb) {
setTimeout(animateFunc, 25);
} else {
topLoaderRunning = false;
}
}
setTimeout(animateFunc, 25);
});
});
Changelog:
2018-07-11
- Fixed demo page
This awesome jQuery plugin is developed by kvasilov48. For more Advanced Usages, please check the demo page or visit the official website.
- Prev: None
- Next: spin.js - Animated CSS3 Loading Spinner