Smooth Circular Progress Bar with jQuery and Raphaël.js
| File Size: | 6.89 KB |
|---|---|
| Views Total: | 12655 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

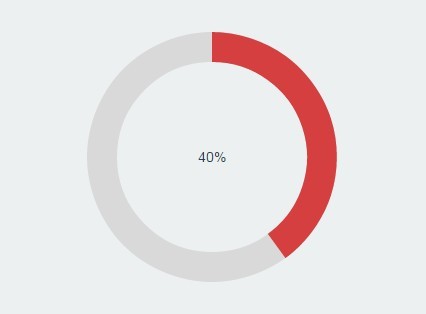
circleProgressBar.js is a lightweight jQuery plugin used to create smooth, cross-browser, vector shaped, animated and circular progress bar / loading bar using Raphaël.js JavaScript vector library.
Basic usage:
1. Load jQuery library and the Raphael.js in the html page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="raphael-min.js"></script>
2. Load the jQuery circleProgressBar.js plugin after jQuery library.
<script src="jQuery.circleProgressBar.js"></script>
3. The required Html structure.
<div class="percent> <p style="display:none;">8%</p> </div>
4. Draw a circular progress bar.
$('.percent').percentageLoader({
valElement: 'p',
strokeWidth: 8
});
5. Customize your progress bar via option objects during initialization.
$('.percent').percentageLoader({
valElement: 'p',
strokeWidth: 20,
bgColor: '#d9d9d9',
ringColor: '#d53f3f',
textColor: '#9a9a9a',
fontSize: '12px',
fontWeight: 'normal'
});
Change log:
2015-08-03
- bugfix
This awesome jQuery plugin is developed by KingMax521. For more Advanced Usages, please check the demo page or visit the official website.