Youtube Inspired Top Loading Bar Plugin with jQuery - progressbar
| File Size: | 76.2 KB |
|---|---|
| Views Total: | 5528 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

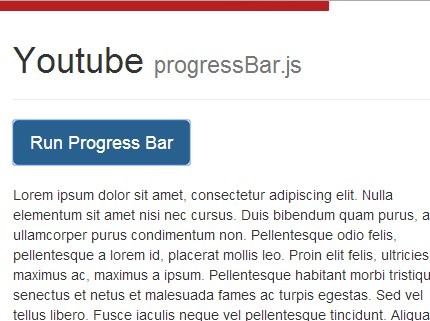
A small jQuery plugin that creates an Youtube style top loading bar to visualize the Ajax loading progress.
See also:
- Google Like jQuery Slim Progress Bar Plugin - NProgress
- jQuery Youtube Like Ajax Progress Bar Plugin - ytLoad
How to use it:
1. Load the jQuery Progressbar plugin's JavaScript and CSS in the document.
<link rel="stylesheet" href="jquery.progressbar.css"> <script src="//code.jquery.com/jquery-2.1.1.min.js"></script> <script src="jquery.progressbar.js"></script>
2. The Javascript to simulate a loading progress to show how the progress bar works.
(function() {
$(document).ready(function() {
var runProgressBar;
runProgressBar = function() {
var i, interval,
_this = this;
i = 0;
clearInterval(interval);
return interval = setInterval(function() {
if (i > 10) {
i = 0;
clearInterval(interval);
}
$("body").progressbar(i * 10);
return i++;
}, 500);
};
return window.runProgressBar = runProgressBar;
});
}).call(this);
3. Available options.
// Removes the progress bar from the DOM isRemoveOnComplete: true, className: "waiting", id: "progress", height: "2px", backgroundColor: "#b91f1f", progress: 0
This awesome jQuery plugin is developed by ralphcrisostomo. For more Advanced Usages, please check the demo page or visit the official website.