jQuery Plugin For Slim Top Ajax Loading Bar
| File Size: | 10.4 KB |
|---|---|
| Views Total: | 2030 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

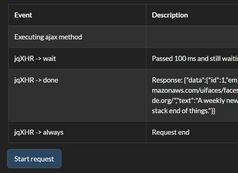
A minimalist jQuery plugin to create a slim top loading bar for Ajax requests when using jQuery get() or post() functions.
See also:
- Google Like jQuery Slim Progress Bar Plugin - NProgress
- jQuery Slim Pre-Loading Bar Plugin - Loadie.js
- jQuery Youtube Like Ajax Progress Bar Plugin - ytLoad
How to use it:
1. Include the required loading-bar.css to style the Ajax loading bar.
<link rel="stylesheet" href="loading-bar.css">
2. Include the jQuery Loading Bar plugin after you've loaded jQuery library.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="jquery-loading-bar.js"></script>
3. Usages.
$(document).ready(function () {
$.get('AJAX FILE', {}, function (data) {
console.log(data)
});
$.post('AJAX FILE', {}, function (data) {
console.log(data)
});
});
This awesome jQuery plugin is developed by pf12345. For more Advanced Usages, please check the demo page or visit the official website.