Animated Drop Down Menu Plugin - apycom
| File Size: | 32KB |
|---|---|
| Views Total: | 7401 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

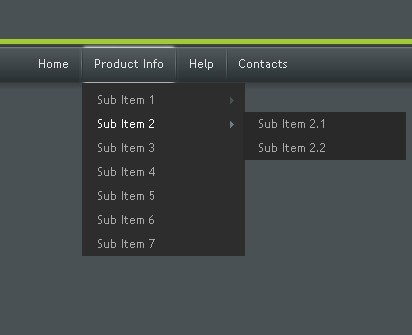
apycom is a powerful jQuery Plugin for creating amazing Cross-Browser and Highly Customizable Drop Down Menus with fantastic animation and transition effects.
You might also like:
- Microsoft-Like Responsive Horizontal Drop Down Menu with CSS3 and jQuery
- Animated Drop Down Menu Plugin - apycom
- Pretty jQuery Navigation Menu With Smooth Animation Effect- tmailsilder
- Neat and modern Dropdown Nav Menu with Pure CSS3
- Responsive Multi-Level Navigation Plugin
- Pure CSS3 Drop Down Menu with Icons
- Smooth jQuery Dropdown Navigation Menu With CSS3
- Smooth and Responsive Drop Down Menu With CSS3 and jQuery
- Touch Enabled Multi-level Drop Down Menu Plugin - superfish
Basic Usage:
1. Include jQuery library and apycom.menu.js in the head section
fntastic animation and transition effects<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="menu.js"></script>
2. Stylize your drop down menu
<link type="text/css" href="menu.css" rel="stylesheet" />
2. Markup HTML Structure
<div id="menu"> <ul class="menu"> <li><a href="#" class="parent"><span>Home</span></a> <ul> <li><a href="#" class="parent"><span>Sub Item 1</span></a> <ul> <li><a href="#" class="parent"><span>Sub Item 1.1</span></a> <ul> <li><a href="#"><span>Sub Item 1.1.1</span></a></li> <li><a href="#"><span>Sub Item 1.1.2</span></a></li> </ul> </li> <li><a href="#"><span>Sub Item 1.2</span></a></li> <li><a href="#"><span>Sub Item 1.3</span></a></li> <li><a href="#"><span>Sub Item 1.4</span></a></li> <li><a href="#"><span>Sub Item 1.5</span></a></li> <li><a href="#"><span>Sub Item 1.6</span></a></li> <li><a href="#" class="parent"><span>Sub Item 1.7</span></a> <ul> <li><a href="#"><span>Sub Item 1.7.1</span></a></li> <li><a href="#"><span>Sub Item 1.7.2</span></a></li> </ul> </li> </ul> </li> <li><a href="#"><span>Sub Item 2</span></a></li> <li><a href="#"><span>Sub Item 3</span></a></li> </ul> </li> <li><a href="#" class="parent"><span>Product Info</span></a> <ul> <li><a href="#" class="parent"><span>Sub Item 1</span></a> <ul> <li><a href="#"><span>Sub Item 1.1</span></a></li> <li><a href="#"><span>Sub Item 1.2</span></a></li> </ul> </li> <li><a href="#" class="parent"><span>Sub Item 2</span></a> <ul> <li><a href="#"><span>Sub Item 2.1</span></a></li> <li><a href="#"><span>Sub Item 2.2</span></a></li> </ul> </li> <li><a href="#"><span>Sub Item 3</span></a></li> <li><a href="#"><span>Sub Item 4</span></a></li> <li><a href="#"><span>Sub Item 5</span></a></li> <li><a href="#"><span>Sub Item 6</span></a></li> <li><a href="#"><span>Sub Item 7</span></a></li> </ul> </li> <li><a href="#"><span>Help</span></a></li> <li class="last"><a href="#"><span>Contacts</span></a></li> </ul> </div>
Change Log:
v1.1.5 (2013-03-18)
- Updated features
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.











