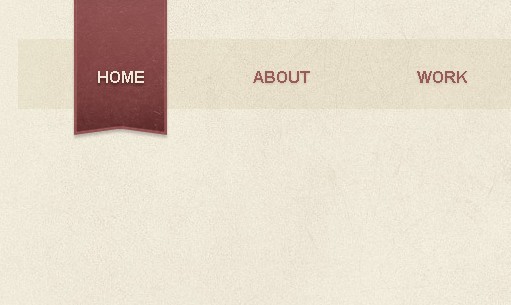
Cool Animated Menu with jQuery
| File Size: | 122 KB |
|---|---|
| Views Total: | 1515 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A Cool Animated Menu with jQuery that AFT8ETQAF7O.jpg) features a cool label image that slides into place under each navigation item on hover.
features a cool label image that slides into place under each navigation item on hover.
How to use it:
1.Include necessary elements before <head>
<link href="style.css" rel="stylesheet" type="text/css" media="screen" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js" type="text/javascript"></script> <script src="js/animate-bg.js" type="text/javascript"></script> <script src="js/scripts.js" type="text/javascript"></script>
2.Markup
<ul id="nav"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Work</a></li> <li><a href="#">Contact</a></li> </ul>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.