Creating A Multilevel File Drop Down Menu with jQuery - fileMenu
| File Size: | 9.41 KB |
|---|---|
| Views Total: | 2694 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

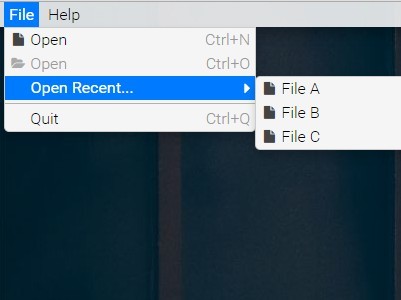
fileMenu is a jQuery plugin used to create a multi-level file drop down menu for your web page. Built upon jQuery, CSS and Font Awesome.
How to use it:
1. Load jQuery library and the jQuery fileMenu plugin's files in your web page.
<link href="css/fileMenu.min.css" rel="stylesheet"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="js/fileMenu.js"></script>
2. Load Font Awesome Icon Font for menu icons (OPTIONAL).
<link href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
3. Create a nested Html list for the file menu.
<li> File
<ul>
<li><i class="fa fa-fw fa-file"></i> Open<kbd>Ctrl+N</kbd></li>
<li class="disabled"><i class="fa fa-fw fa-folder-open"></i> Open<kbd>Ctrl+O</kbd></li>
<li class="sub"> <i class="fa fa-fw"></i> Open Recent...
<ul>
<li><i class="fa fa-fw fa-file"></i> File A</li>
<li><i class="fa fa-fw fa-file"></i> File B</li>
<li><i class="fa fa-fw fa-file"></i> File C</li>
</ul>
</li>
<li class="divider"></li>
<li><i class="fa fa-fw"></i> Quit<kbd>Ctrl+Q</kbd></li>
</ul>
</li>
4. Initialize the file menu.
$('#menu').fileMenu();
5. A simple option to set the transition speed for the file menu.
$('#menu').fileMenu({
slideSpeed: 200
});
This awesome jQuery plugin is developed by Barry127. For more Advanced Usages, please check the demo page or visit the official website.











