Create A Pretty Mega Menu with jQuery and Bootstrap
| File Size: | 2.86 KB |
|---|---|
| Views Total: | 27159 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Makes use of jQuery and Bootstrap 3 framework to build a mega menu from a big nested Html list.
How to use it:
1. Load jQuery library and Twitter's Bootstrap 3 in your document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
2. Build the Html structure for the mega menu.
<nav class="navbar navbar-default">
<div class="collapse navbar-collapse js-navbar-collapse">
<ul class="nav navbar-nav">
<li class="dropdown mega-dropdown"> <a href="#" class="dropdown-toggle" data-toggle="">VEGETABLES<span class="glyphicon glyphicon-chevron-down pull-right"></span></a>
<ul class="dropdown-menu mega-dropdown-menu row">
<div class="megamenu-headline">
<h2>ODC VEGETABLES STORE</h2>
</div>
<li class="divider"></li>
<li class="col-sm-3">
<ul>
<li class="dropdown-header">Dresses</li>
<li><a href="#">Unique Features</a></li>
<li><a href="#">Image Responsive</a></li>
<li><a href="#">Auto Carousel</a></li>
<li><a href="#">Newsletter Form</a></li>
<li><a href="#">Four columns</a></li>
<li class="divider"></li>
<li class="dropdown-header">Tops</li>
<li><a href="#">Good Typography</a></li>
</ul>
</li>
<li class="col-sm-3">
<ul>
<li class="dropdown-header">Dresses</li>
<li><a href="#">Unique Features</a></li>
<li><a href="#">Image Responsive</a></li>
<li><a href="#">Auto Carousel</a></li>
<li><a href="#">Newsletter Form</a></li>
<li><a href="#">Four columns</a></li>
<li class="divider"></li>
<li class="dropdown-header">Tops</li>
<li><a href="#">Good Typography</a></li>
</ul>
</li>
<li class="col-sm-3">
<ul>
<li class="dropdown-header">Jackets</li>
<li><a href="#">Easy to customize</a></li>
<li><a href="#">Glyphicons</a></li>
<li><a href="#">Pull Right Elements</a></li>
<li class="divider"></li>
<li class="dropdown-header">Pants</li>
<li><a href="#">Coloured Headers</a></li>
<li><a href="#">Primary Buttons & Default</a></li>
<li><a href="#">Calls to action</a></li>
</ul>
</li>
<li class="col-sm-3">
<ul>
<li class="dropdown-header">Accessories</li>
<li><a href="#">Default Navbar</a></li>
<li><a href="#">Lovely Fonts</a></li>
<li><a href="#">Responsive Dropdown </a></li>
<li class="divider"></li>
<li class="dropdown-header">Newsletter</li>
<form class="form" role="form">
<div class="form-group">
<label class="sr-only" for="email">Email address</label>
<input type="email" class="form-control" id="email" placeholder="Enter email">
</div>
<button type="submit" class="btn btn-primary btn-block">Sign in</button>
</form>
</ul>
</li>
</ul>
</li>
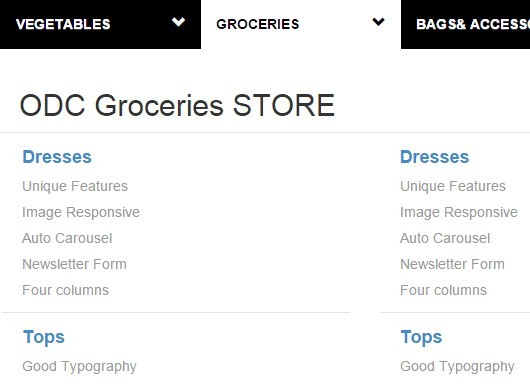
<li class="dropdown mega-dropdown"> <a href="#" class="dropdown-toggle" data-toggle="">GROCERIES<span class="glyphicon glyphicon-chevron-down pull-right"></span></a>
<ul class="dropdown-menu mega-dropdown-menu row">
<div class="megamenu-headline">
<h2>ODC Groceries STORE</h2>
</div>
<li class="divider"></li>
<li class="col-sm-3">
<ul>
<li class="dropdown-header">Dresses</li>
<li><a href="#">Unique Features</a></li>
<li><a href="#">Image Responsive</a></li>
<li><a href="#">Auto Carousel</a></li>
<li><a href="#">Newsletter Form</a></li>
<li><a href="#">Four columns</a></li>
<li class="divider"></li>
<li class="dropdown-header">Tops</li>
<li><a href="#">Good Typography</a></li>
</ul>
</li>
<li class="col-sm-3">
<ul>
<li class="dropdown-header">Dresses</li>
<li><a href="#">Unique Features</a></li>
<li><a href="#">Image Responsive</a></li>
<li><a href="#">Auto Carousel</a></li>
<li><a href="#">Newsletter Form</a></li>
<li><a href="#">Four columns</a></li>
<li class="divider"></li>
<li class="dropdown-header">Tops</li>
<li><a href="#">Good Typography</a></li>
</ul>
</li>
<li class="col-sm-3">
<ul>
<li class="dropdown-header">Jackets</li>
<li><a href="#">Easy to customize</a></li>
<li><a href="#">Glyphicons</a></li>
<li><a href="#">Pull Right Elements</a></li>
<li class="divider"></li>
<li class="dropdown-header">Pants</li>
<li><a href="#">Coloured Headers</a></li>
<li><a href="#">Primary Buttons & Default</a></li>
<li><a href="#">Calls to action</a></li>
</ul>
</li>
<li class="col-sm-3">
<ul>
<li class="dropdown-header">Accessories</li>
<li><a href="#">Default Navbar</a></li>
<li><a href="#">Lovely Fonts</a></li>
<li><a href="#">Responsive Dropdown </a></li>
<li class="divider"></li>
<li class="dropdown-header">Newsletter</li>
<form class="form" role="form">
<div class="form-group">
<label class="sr-only" for="email">Email address</label>
<input type="email" class="form-control" id="email" placeholder="Enter email">
</div>
<button type="submit" class="btn btn-primary btn-block">Sign in</button>
</form>
</ul>
</li>
</ul>
</li>
<li class="dropdown mega-dropdown"> <a href="#" class="dropdown-toggle" data-toggle="">BAGS& ACCESSORIES<span class="glyphicon glyphicon-chevron-down pull-right"></span></a>
<ul class="dropdown-menu mega-dropdown-menu row">
<div class="megamenu-headline">
<h2>ODC BAGS & ACCESSORIES STORE</h2>
</div>
<li class="divider"></li>
<li class="col-sm-3">
<ul>
<li class="dropdown-header">Dresses</li>
<li><a href="#">Unique Features</a></li>
<li><a href="#">Image Responsive</a></li>
<li><a href="#">Auto Carousel</a></li>
<li><a href="#">Newsletter Form</a></li>
<li><a href="#">Four columns</a></li>
<li class="divider"></li>
<li class="dropdown-header">Tops</li>
<li><a href="#">Good Typography</a></li>
</ul>
</li>
<li class="col-sm-3">
<ul>
<li class="dropdown-header">Dresses</li>
<li><a href="#">Unique Features</a></li>
<li><a href="#">Image Responsive</a></li>
<li><a href="#">Auto Carousel</a></li>
<li><a href="#">Newsletter Form</a></li>
<li><a href="#">Four columns</a></li>
<li class="divider"></li>
<li class="dropdown-header">Tops</li>
<li><a href="#">Good Typography</a></li>
</ul>
</li>
<li class="col-sm-3">
<ul>
<li class="dropdown-header">Jackets</li>
<li><a href="#">Easy to customize</a></li>
<li><a href="#">Glyphicons</a></li>
<li><a href="#">Pull Right Elements</a></li>
<li class="divider"></li>
<li class="dropdown-header">Pants</li>
<li><a href="#">Coloured Headers</a></li>
<li><a href="#">Primary Buttons & Default</a></li>
<li><a href="#">Calls to action</a></li>
</ul>
</li>
<li class="col-sm-3">
<ul>
<li class="dropdown-header">Accessories</li>
<li><a href="#">Default Navbar</a></li>
<li><a href="#">Lovely Fonts</a></li>
<li><a href="#">Responsive Dropdown </a></li>
<li class="divider"></li>
<li class="dropdown-header">Newsletter</li>
<form class="form" role="form">
<div class="form-group">
<label class="sr-only" for="email">Email address</label>
<input type="email" class="form-control" id="email" placeholder="Enter email">
</div>
<button type="submit" class="btn btn-primary btn-block">Sign in</button>
</form>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<!-- /.nav-collapse -->
</nav>
3. The required CSS styles for the mega menu.
.navbar.navbar-default {
width: 90%;
margin: 0 auto;
background: #000;
border: 0;
border-radius: 0;
}
.navbar-nav>li>.dropdown-menu {
margin-top: 0px;
border-top: 0px;
}
.navbar-default .navbar-nav>li>a {
width: 200px;
font-weight: bold;
}
.mega-dropdown { position: static !important;/*width:100%;*/
}
.mega-dropdown-menu {
padding: 20px 0px;
width: 100%;
box-shadow: none;
-webkit-box-shadow: none;
}
.mega-dropdown-menu > li > ul {
padding: 0;
margin: 0;
}
.mega-dropdown-menu > li > ul > li { list-style: none; }
.mega-dropdown-menu > li > ul > li > a {
display: block;
padding: 3px 20px;
clear: both;
font-weight: normal;
line-height: 1.428571429;
color: #999;
white-space: normal;
}
.mega-dropdown-menu > li ul > li > a:hover,
.mega-dropdown-menu > li ul > li > a:focus {
text-decoration: none;
color: #444;
background-color: #f5f5f5;
}
.mega-dropdown-menu .dropdown-header {
color: #428bca;
font-size: 18px;
font-weight: bold;
}
.mega-dropdown-menu form { margin: 3px 20px; }
.mega-dropdown-menu .form-group { margin-bottom: 3px; }
.dropdown.mega-dropdown:hover > .dropdown-menu.mega-dropdown-menu.row { display: block; }
.navbar-default .navbar-nav>li>a { color: #fff; }
.navbar-default .navbar-nav>li>a:hover {
color: #000;
background: #fff;
}
.dropdown-menu.mega-dropdown-menu.row li:hover {
list-style-type: disc;
list-style-position: inside;
background: #fff;
}
.megamenu-headline { padding: 0 32px; }
This awesome jQuery plugin is developed by morbits. For more Advanced Usages, please check the demo page or visit the official website.











