Customizable Circle Menu Plugin with jQuery
| File Size: | 9.69 KB |
|---|---|
| Views Total: | 9749 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

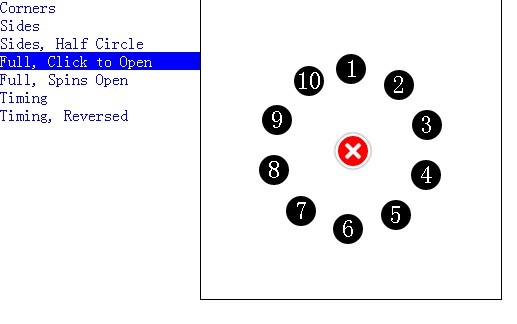
A Customizable jQuery Menu Plugin that emulates the menu in the Path application with a selection animation and various animation options for opening and closing the menu.
How to use:
1. Include jQuery Library and jQuery.circleMenu.js
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script src="../jQuery.circleMenu.js"></script>
2. Markup
<ul> <li><a href="#">+</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> </ul>
3. Call the plugin
$('ul').circleMenu({
item_diameter: 40,
circle_radius: 100,
direction: 'bottom-right'
});
This awesome jQuery plugin is developed by Zikes. For more Advanced Usages, please check the demo page or visit the official website.