Easy jQuery TOC Generator With Smooth Scroll Support - Toc.js
| File Size: | 81.6 KB |
|---|---|
| Views Total: | 3376 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

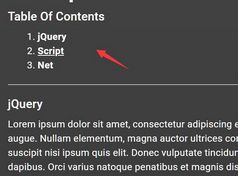
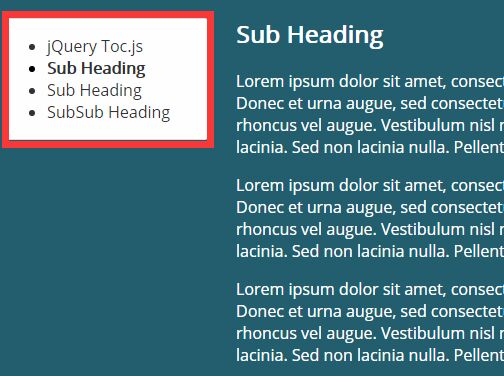
Just another jQuery plugin which makes it easier to create a table of contents for your long documents with support for scrollspy and smooth scroll. The smooth scroll experience is provided by the smooth-scroller plugin which has been integrated into the plugin.
How to use it:
1. To install the plugin just include the following JS files on the webpage and done.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="toc.js"></script>
2. Create an empty container which will holder the table of contents.
<div class="toc"> </div>
3. Calling the function on the container will generate a table of content which contains anchor links generated from all the heading elements within the document.
$('.toc').toc();
4. Apply your own CSS styles to the table of contents as this:
.toc {
background: #fefefe;
width: 200px;
position: fixed;
border: 1px solid #ddd;
color: #333;
}
.toc a { color: #333; }
.toc .tocH2 { margin-left: 10px }
.toc .tocH3 { margin-left: 20px }
.toc-active {
color: #000;
font-weight: bold;
}
5. All possible plugin options to customize the table of contents.
$('.toc').toc({
// parent container
container: 'body',
// list type
listType: '<ul/>',
// heading elements
selectors: 'h1,h2,h3',
// offset
scrollToOffset: 0,
// CSS prefix
prefix: 'toc',
// active class
activeClass: 'toc-active',
// on highlihgt
onHighlight: function() {},
// highlight active item on scroll
highlightOnScroll: true,
// highlight offset
highlightOffset: 100
});
Changelog:
v2.1.0 (2019-07-02)
- Updated
v2.0.0 (2019-04-13)
- Update scriptkit
v1.4.1 (2018-07-13)
- fixed conditional OR when finding tocContainer
v1.4.0 (2018-02-11)
- Allowing toc to be scroll-triggered, no matter what
This awesome jQuery plugin is developed by jgallen23. For more Advanced Usages, please check the demo page or visit the official website.