Lightweight Multilevel Push Menu Plugin with jQuery - pushMenu
| File Size: | 33.3 KB |
|---|---|
| Views Total: | 5177 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

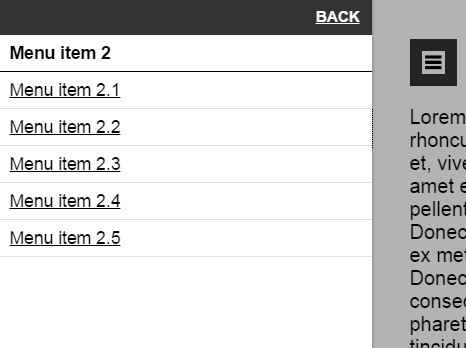
pushMenu is a jQuery plugin used to create an App-style multilevel push menu for your web project. Click on the toggle icon to reveal an off-canvas menu sliding from the left side of the screen and move the main container wrapper to the right. Also comes with an overlay covering the main content to bring your user's attention to the menu.
How to use it:
1. Include jQuery library and the jQuery pushMenu plugin's files in your web project.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="path/to/jquery.pushMenu.js"></script> <link rel="stylesheet" href="path/to/stylesheet.css">
2. Create the Html for the multilevel push menu.
<nav class="mp-menu mp-cover" id="mp-menu">
<div class="mp-level" data-level="1">
<ul>
<li><a title="CLOSE X" href="javascript:;" class="mp-back">CLOSE X</a></li>
<li><a title="" href="/">Home</a></li>
<li><a title="" href="">Menu item 1</a></li>
<li> <a title="Menu item 2" href="javascript:;">Menu item 2 ></a>
<div class="mp-level" data-level="2"> <a href="javascript:;" class="mp-back">BACK</a> <strong>Menu item 2</strong>
<ul class="sub-menu third-level">
<li><a title="" href="">Menu item 2.1</a></li>
<li><a title="" href="">Menu item 2.2</a></li>
<li><a title="" href="">Menu item 2.3</a></li>
<li><a title="" href="">Menu item 2.4</a></li>
<li><a title="" href="">Menu item 2.5</a></li>
</ul>
</div>
</li>
<li><a title="" href="">Menu item 3</a></li>
<li><a title="" href="">Menu item 4</a></li>
<li> <a title="Menu item 5" href="javascript:;">Menu item 5 ></a>
<div class="mp-level" data-level="2"> <a href="javascript:;" class="mp-back">BACK</a> <strong>Menu item 5</strong>
<ul class="sub-menu third-level">
<li><a title="" href="">Menu item 5.1</a></li>
<li><a title="" href="">Menu item 5.2</a></li>
<li> <a title="Menu item 5.3" href="javascript:;">Menu item 5.3 ></a>
<div class="mp-level" data-level="3"> <a href="javascript:;" class="mp-back">BACK</a> <strong>Menu item 5.3</strong>
<ul class="sub-menu third-level">
<li><a title="" href="">Menu item 5.3.1</a></li>
<li><a title="" href="">Menu item 5.3.2</a></li>
<li> <a title="" href="">Menu item 5.3.3</a>
<div class="mp-level" data-level="4"> <a href="javascript:;" class="mp-back">BACK</a> <strong>Menu item 5.3.3</strong>
<ul class="sub-menu third-level">
<li><a title="" href="">Menu item 5.1</a></li>
<li><a title="" href="">Menu item 5.2</a></li>
<li> <a title="Menu item 5.3" href="javascript:;">Menu item 5.3 ></a>
<div class="mp-level" data-level="3"> <a href="javascript:;" class="mp-back">BACK</a> <strong>Menu item 5.3</strong>
<ul class="sub-menu third-level">
<li><a title="" href="">Menu item 5.3.3.1</a></li>
<li><a title="" href="">Menu item 5.3.3.2</a></li>
<li><a title="" href="">Menu item 5.3.3.3</a></li>
<li><a title="" href="">Menu item 5.3.3.4</a></li>
</ul>
</div>
</li>
<li><a title="" href="">Menu item 5.4</a></li>
</ul>
</div>
</li>
<li><a title="" href="">Menu item 5.3.4</a></li>
</ul>
</div>
</li>
<li><a title="" href="">Menu item 5.4</a></li>
</ul>
</div>
</li>
</ul>
</div>
</nav>
3. Create a link to toggle the push menu.
<a href="javascript:;" id="trigger" class="burger" title="Open"></a>
4. Initialize the push menu.
$(document).ready(function(){
$('#mp-menu').pushMenu({
// overlap: there will be a gap between open levels
// cover: the open levels will be on top of any previous open level
type: 'overlap',
// space between each overlaped level
levelSpacing: 0,
// classname for the element (if any) that when clicked closes the current level
backClass: 'mp-back',
// id || class of element to trigger the menu
trigger: '#trigger',
// the container wrapper that will be moved when the menu is triggered
pusher: '.site-outer'
});
});
Change log:
2016-05-12
- FIX: Having 100% height set on the wrapper should only be applied when open
2015-07-14
- FIX: Menu levels not being set correctly
This awesome jQuery plugin is developed by coxrichuk. For more Advanced Usages, please check the demo page or visit the official website.











