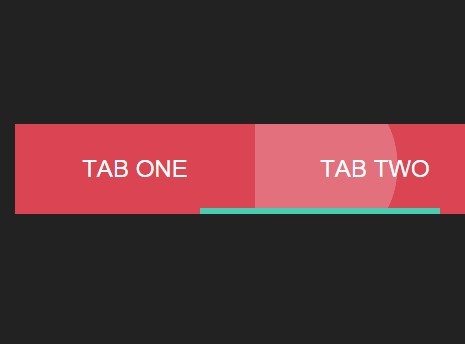
Material Design Sliding Tab Menu With jQuery and CSS3
| File Size: | 2.08 KB |
|---|---|
| Views Total: | 23235 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A Material Design inspired tab menu featuring an animated sliding link underline that moves with a ripple click effect as you click a tab.
How to use it:
1. Create a tab menu with a slider from an Html unordered list.
<ul> <li>Tab One</li> <li>Tab Two</li> <li>Tab Three</li> <li class="slider"></li> </ul>
2. Style the tab menu.
ul {
font-size: 0;
position: relative;
padding: 0;
width: 480px;
margin: 40px auto;
user-select: none;
}
li {
display: inline-block;
width: 160px;
height: 60px;
background: #E95546;
font-size: 16px;
text-align: center;
line-height: 60px;
color: #fff;
text-transform: uppercase;
position: relative;
overflow: hidden;
cursor: pointer;
}
3. Style the slider for the sliding link underline.
.slider {
display: block;
position: absolute;
bottom: 0;
left: 0;
height: 4px;
background: #4FC2E5;
transition: all 0.5s;
}
4. Create the ripple click effect using CSS3 animations.
.ripple {
width: 0;
height: 0;
border-radius: 50%;
background: rgba(255, 255, 255, 0.4);
-webkit-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0);
position: absolute;
opacity: 1;
}
.rippleEffect {
-webkit-animation: rippleDrop .6s linear;
animation: rippleDrop .6s linear;
}
@-webkit-keyframes
rippleDrop { 100% {
-webkit-transform: scale(2);
transform: scale(2);
opacity: 0;
}
}
@keyframes
rippleDrop { 100% {
-webkit-transform: scale(2);
transform: scale(2);
opacity: 0;
}
}
5. Include the latest version of jQuery library on your web page.
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script>
6. Enable the tab menu.
$("ul li").click(function(e) {
if ($(this).hasClass('slider')) {
return;
}
var whatTab = $(this).index();
var howFar = 160 * whatTab;
$(".slider").css({
left: howFar + "px"
});
$(".ripple").remove();
var posX = $(this).offset().left,
posY = $(this).offset().top,
buttonWidth = $(this).width(),
buttonHeight = $(this).height();
$(this).prepend("<span class='ripple'></span>");
if (buttonWidth >= buttonHeight) {
buttonHeight = buttonWidth;
} else {
buttonWidth = buttonHeight;
}
var x = e.pageX - posX - buttonWidth / 2;
var y = e.pageY - posY - buttonHeight / 2;
$(".ripple").css({
width: buttonWidth,
height: buttonHeight,
top: y + 'px',
left: x + 'px'
}).addClass("rippleEffect");
});
This awesome jQuery plugin is developed by Ruddy. For more Advanced Usages, please check the demo page or visit the official website.