Mobile First Off-canvas Menu Plugin with jQuery
| File Size: | 135 KB |
|---|---|
| Views Total: | 8605 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

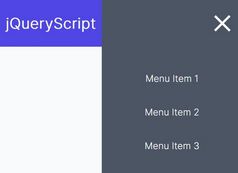
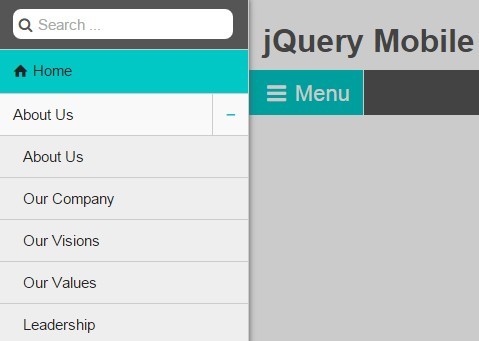
Yet another jQuery off-canvas menu plugin helps you create flexible, mobile-friendly push/overlay menus with support for multi-level navigation elements.
Basic Usage:
1. Load the jQuery mobile menu plugin's stylesheet in the document's head section.
<link href="jquery.mobile-menu.css" rel="stylesheet">
2. Load the site-icons.css for navigation icons (OPTIONAL).
<link href="css/site-icons.css" rel="stylesheet">
3. Create an empty overlay element if you wish to implement the plugin as an overlay menu.
<div id="overlay"></div>
4. Create the Html for the menu toggle button.
<div class="mm-toggle-wrap">
<div class="mm-toggle">
<i class="icon-menu"></i>
<span class="mm-label">Menu</span>
</div>
</div>
5. Create a multi-level navigation menu from nested Html lists like so:
<div id="mobile-menu">
<ul>
<li><a href="#">Menu 1</a>
<ul>
<li><a href="#">sub Menu 1</a></li>
<li><a href="#">sub Menu 2</a></li>
<li><a href="#">sub Menu 3</a></li>
</ul>
</li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
...
</ul>
</div>
6. Load the latest version of jQuery library and the jQuery Mobile Menu plugin's script at the end of the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="jquery.mobile-menu.min.js"></script>
7. Initialize the plugin and setup your mobile menu by overriding the default options listed below.
$("#mobile-menu").mobileMenu({
// menu width
MenuWidth: 250,
// slide in speed
SlideSpeed : 300,
// Max window width to display menu
WindowsMaxWidth : 767,
// Push menu
PagePush : true,
// Left or right menu
FromLeft : true,
// Overlay menu
Overlay : true,
// CollapseMenu menu
CollapseMenu : true,
// Class name
ClassName : "mobile-menu"
});
This awesome jQuery plugin is developed by glieu. For more Advanced Usages, please check the demo page or visit the official website.