Mobile & Touchscreen Friendly Drop Down Menu
| File Size: | 20.6 KB |
|---|---|
| Views Total: | 3351 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

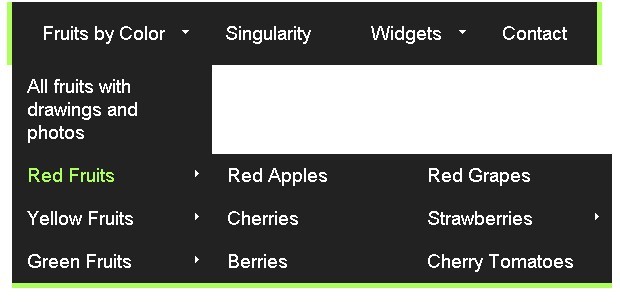
SooperFish is a jQuery Drop Down Menu Plugin that supports multi-column sub menus by automatically dividing menus into 2 or 3 columns when the number of items in a sub menu exceeds a configurable limit.
Basic Usage:
1. Include necessary elements into your head section:
<link rel="stylesheet" type="text/css" href="sooperfish.css" media="screen"> <link rel="stylesheet" type="text/css" href="themes/sooperfish-theme-large.css" media="screen"> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="jquery.easing-sooper.js"></script> <script type="text/javascript" src="jquery.sooperfish.js"></script>
2. Call the funciton
<script type="text/javascript">
$(document).ready(function() {
$('ul.sf-menu').sooperfish();
});
</script>
3. Markup
<ul class="sf-menu" id="nav"> <li class="current"> <a href="#a">Fruits by Color</a> <ul> <li> <a href="#aa">All fruits with drawings and photos</a> </li> <li class="current"> <a href="#ab">Red Fruits</a> <ul> <li class="current"><a href="#">Red Apples</a></li> <li><a href="#aba">Red Grapes</a></li> <li><a href="#abc">Cherries</a></li> <li><a href="#abb">Strawberries</a> <ul> <li class="current"><a href="#">Dutch Strawberries</a></li> <li><a href="#aba">French Strawberries</a></li> <li><a href="#abb">German Strawberries</a></li> <li><a href="#abc">American Strawberries</a></li> <li><a href="#abd">Scandinavian Strawberries</a></li> </ul> </li> <li><a href="#abd">Berries</a></li> <li><a href="#abd">Cherry Tomatoes</a></li> </ul> </li> <li> <a href="#">Yellow Fruits</a> <ul> <li><a href="#">Bananas</a></li> <li><a href="#">Lemons</a></li> <li><a href="#">Mangos</a></li> <li><a href="#">Dragon Fruit</a></li> <li><a href="#">Tangerine</a></li> </ul> </li> <li> <a href="#">Green Fruits</a> <ul> <li><a href="#">Green apples</a></li> <li><a href="#">Kiwis</a></li> <li><a href="#">Melons</a></li> <li><a href="#">Pears</a></li> <li><a href="#">Unripe bananas</a></li> </ul> </li> </ul> </li> <li> <a href="#">Singularity</a> </li> <li> <a href="#">Widgets</a> <ul> <li> <a href="#">Things</a> <ul> <li><a href="#">Red things</a></li> <li><a href="#">Blue things</a></li> <li><a href="#">Green things</a></li> <li><a href="#">Yellow things</a></li> <li><a href="#">Black things</a></li> </ul> </li> <li><a href="#">Stuff</a></li> <li> <a href="#">Others</a> <ul> <li><a href="#">Really white others</a></li> <li><a href="#">Broken white others</a></li> <li><a href="#">Silver others</a></li> <li><a href="#">Grey others</a></li> <li><a href="#">Ash others</a></li> <li><a href="#">Anthracite others</a></li> <li><a href="#">Really black others</a></li> <li><a href="#">Galactic void others</a></li> </ul> </li> <li> <a href="#">Misc</a> <ul> <li><a href="#">Cyan others</a></li> <li><a href="#">Magenta others</a></li> <li><a href="#">Yellow others</a></li> <li><a href="#">Black others</a></li> <li><a href="#">White others</a></li> <li><a href="#">Cyan others</a></li> <li><a href="#">Magenta others</a></li> <li><a href="#">Yellow others</a></li> <li><a href="#">Black others</a></li> <li><a href="#">White others</a></li> <li><a href="#">Cyan others</a></li> <li><a href="#">Magenta others</a></li> <li><a href="#">Yellow others</a></li> <li><a href="#">Black others</a></li> <li><a href="#">White others</a></li> <li><a href="#">Cyan others</a></li> <li><a href="#">Magenta others</a></li> <li><a href="#">Yellow others</a></li> <li><a href="#">Black others</a></li> <li><a href="#">White others</a></li> <li><a href="#">Cyan others</a></li> <li><a href="#">Magenta others</a></li> <li><a href="#">Yellow others</a></li> <li><a href="#">Black others</a></li> <li><a href="#">White others</a></li> <li><a href="#">White others</a></li> <li><a href="#">White others</a></li> </ul> </li> <li><a href="#">Unique thing</a></li> </ul> </li> <li> <a href="#">Contact</a> </li> </ul>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.