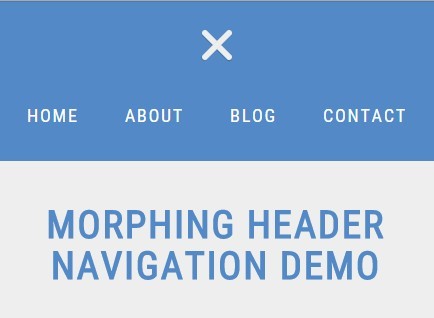
Morphing Header Navigation with jQuery and CSS3
| File Size: | 3.67 KB |
|---|---|
| Views Total: | 2823 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A hamburger style navigation button that morphs into a full width, responsive menu panel when toggled, built using jQuery, CSS, and CSS3 transitions.
How to use it:
1. Create the Html for the burger button & navigation menu.
<div class="burger">
<span class="line"></span>
<span class="line"></span>
<span class="line"></span>
<nav>
<ul>
<li>Home</li>
<li>About</li>
<li>Blog</li>
<li>Contact</li>
</ul>
</nav>
</div>
2. The CSS styles for the hamburger button.
.burger {
position: relative;
margin-top: 20px;
display: inline-block;
width: 50px;
height: 35px;
background-color: rgba(0, 0, 0, 0.1);
border-top: 1px solid rgba(0, 0, 0, 0.1);
border-left: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 15px;
padding: 4px 0;
-webkit-transition: all 200ms cubic-bezier(0.455, 0.03, 0.515, 0.955);
-moz-transition: all 200ms cubic-bezier(0.455, 0.03, 0.515, 0.955);
-o-transition: all 200ms cubic-bezier(0.455, 0.03, 0.515, 0.955);
transition: all 200ms cubic-bezier(0.455, 0.03, 0.515, 0.955);
}
.burger:hover { background-color: #5289c6; }
.line {
display: block;
position: absolute;
height: 6px;
width: 30px;
left: 50%;
top: 8px;
margin-left: -15px;
border-radius: 10px;
box-sizing: content-box;
-webkit-box-shadow: 1px 1px 0px 0px rgba(0, 0, 0, 0.15);
-moz-box-shadow: 1px 1px 0px 0px rgba(0, 0, 0, 0.15);
box-shadow: 1px 1px 0px 0px rgba(0, 0, 0, 0.15);
background-color: #eee;
-webkit-transition: all 200ms cubic-bezier(0.455, 0.03, 0.515, 0.955);
-moz-transition: all 200ms cubic-bezier(0.455, 0.03, 0.515, 0.955);
-o-transition: all 200ms cubic-bezier(0.455, 0.03, 0.515, 0.955);
transition: all 200ms cubic-bezier(0.455, 0.03, 0.515, 0.955);
}
.line:nth-child(2) { top: 18px; }
.line:nth-child(3) { top: 28px; }
3. Style the navigation menu.
nav {
display: none;
text-align: center;
position: absolute;
width: 100%;
bottom: 35px;
}
ul {
font-size: 1.1em;
font-family: 'Roboto Condensed', sans-serif;
list-style-type: none;
text-transform: uppercase;
letter-spacing: 2px;
margin: 0;
padding: 0;
}
ul li {
color: white;
display: inline-block;
margin: 0 20px;
-webkit-transition: all 200ms ease;
-moz-transition: all 200ms ease;
-o-transition: all 200ms ease;
transition: all 200ms ease;
}
ul li:hover {
cursor: pointer;
color: #ccdff4;
}
4. Create the morphing effect using CSS & CSS3 transitions.
.burger.expand {
margin-top: 0;
padding: 24px 0 100px;
width: 100%;
border-radius: 0;
background-color: #5289c6;
}
.expand .line {
width: 40px;
margin-left: -20px;
}
.expand .line:first-child {
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
top: 40px;
}
.expand .line:nth-child(3) {
-ms-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-box-shadow: -1px 0px 0px 0px rgba(0, 0, 0, 0.15);
-moz-box-shadow: -1px 0px 0px 0px rgba(0, 0, 0, 0.15);
box-shadow: -1px 0px 0px 0px rgba(0, 0, 0, 0.15);
top: 40px;
}
.expand .line:nth-child(2) {
opacity: 0;
top: 40px;
}
5. A little bit JavaScript to enable the morphing navigation. Add the following script after jQuery library and done.
$('.burger').on('click', function(){
if( $(this).is('.expand')){
$('nav').fadeOut('fast');
$(this).delay(100).queue(function(){
$(this).removeClass('expand').dequeue();
});
} else{
$(this).delay(100).queue(function(){
$(this).addClass('expand').dequeue();
});
$('nav').delay(200).fadeIn('fast');
}
});
This awesome jQuery plugin is developed by drew_mc. For more Advanced Usages, please check the demo page or visit the official website.