Multi-level Sliding Side Menu Plugin For jQuery
| File Size: | 75.3 KB |
|---|---|
| Views Total: | 17273 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

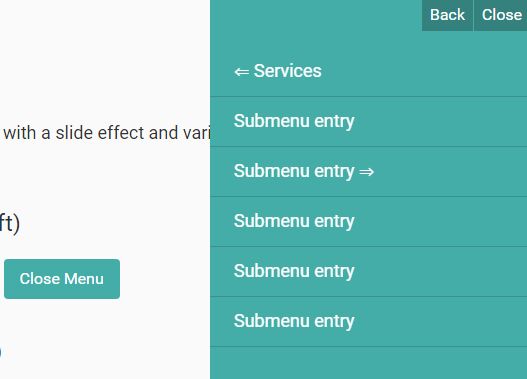
A small jQuery side menu plugin used to create smoothly sliding, multi-level, off-canvas navigation for your web applications.
How to use it:
1. Include the following JavaScript and CSS files on the html page.
<link rel="stylesheet" href="styles/slide-menu.css"> <script src="//code.jquery.com/jquery-3.2.1.slim.min.js"></script> <script src="scripts/slide-menu.js"></script>
2. Demo 1. The basic html for the side menu.
<nav class="slide-menu" id="demo-1">
<div class="controls">
<button type="button" class="btn slide-menu-control" data-action="close">Close</button>
</div>
<p>Any navigation content here</p>
</nav>
3. Demo 2. Create a multi-level side menu from nested html lists.
<nav class="slide-menu" id="demo-2">
<div class="controls">
<button type="button" class="btn slide-menu-control" data-action="close">Close</button>
<button type="button" class="btn slide-menu-control" data-action="back">Back</button>
</div>
<ul>
<li><a href="#">Home</a>
<ul>
<li><a href="#">Submenu entry</a></li>
<li><a href="#">Submenu entry</a>
<ul>
<li><a href="#">Subsubmenu entry</a></li>
<li><a href="#" id="special-link-2">Subsubsubmenu entry - I'm special 2!</a></li>
<li><a href="#">Subsubmenu entry</a></li>
<li><a href="#">Subsubmenu entry</a>
<ul>
<li><a href="#">Subsubsubmenu entry</a></li>
<li><a href="#">Subsubsubmenu entry</a></li>
<li><a href="#">Subsubsubmenu entry</a></li>
<li id="special-link-3"><a href="#">Subsubsubmenu entry - I'm special 3!</a></li>
<li><a href="#">Subsubsubmenu entry</a></li>
</ul>
</li>
<li><a href="#">Subsubmenu entry</a></li>
</ul>
</li>
<li><a href="#">Submenu entry</a></li>
<li><a href="#">Submenu entry</a></li>
<li><a href="#">Submenu entry</a></li>
</ul>
</li>
<li><a href="#" id="special-link-1">Contact</a></li>
<li><a href="#">Services</a>
<ul>
<li><a href="#">Submenu entry</a></li>
<li><a href="#">Submenu entry</a>
<ul>
<li><a href="#">Subsubmenu entry</a></li>
<li><a href="#">Subsubmenu entry</a></li>
<li><a href="#">Subsubmenu entry</a></li>
<li><a href="#">Subsubmenu entry</a></li>
<li><a href="#">Subsubmenu entry</a></li>
</ul>
</li>
<li><a href="#">Submenu entry</a></li>
<li><a href="#">Submenu entry</a></li>
<li><a href="#">Submenu entry</a></li>
</ul>
</li>
</ul>
</nav>
4. Create trigger buttons to open/close/toggle the side menus.
<h2>Demo 1 Controls</h2> <button type="button" class="btn slide-menu-control" data-target="demo-1" data-action="toggle">Toggle Menu</button> <button type="button" class="btn slide-menu-control" data-target="demo-1" data-action="open">Open Menu</button> <button type="button" class="btn slide-menu-control" data-target="demo-1" data-action="close">Close Menu</button> <h2>Demo 2 Controls</h2> <button type="button" class="btn slide-menu-control" data-target="demo-2" data-action="toggle">Toggle Menu</button> <button type="button" class="btn slide-menu-control" data-target="demo-2" data-action="open">Open Menu</button> <button type="button" class="btn slide-menu-control" data-target="demo-2" data-action="close">Close Menu</button> <button type="button" class="btn slide-menu-control" data-target="demo-2" data-action="back">Backward navigation</button>
5. The JavaScript to enable the side menus.
var demo1 = $('#demo-1').slideMenu({
position: 'left',
submenuLinkAfter: ' >',
backLinkBefore: '< '
});
var demo2 = $('#demo-2').slideMenu({
submenuLinkAfter: ' ⇒',
backLinkBefore: '⇐ '
});
6. All default configuration options.
{
position: 'right',
showBackLink: true,
keycodeOpen: null,
keycodeClose: 27, //esc
submenuLinkBefore: '',
submenuLinkAfter: '',
backLinkBefore: '',
backLinkAfter: ''
};
This awesome jQuery plugin is developed by grubersjoe. For more Advanced Usages, please check the demo page or visit the official website.











