Mobile-first Multilevel Sliding Menu - jQuery Simple MobileMenu
| File Size: | 91.3 KB |
|---|---|
| Views Total: | 25108 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

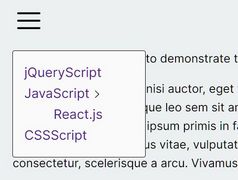
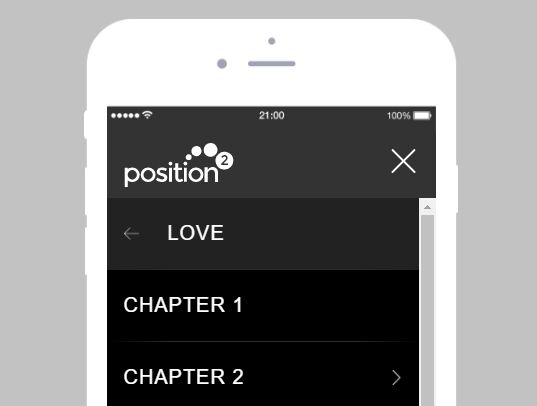
A minimal, mobile-first navigation plugin for jQuery that lets you create a responsive, fullscreen, sliding, drilldown menu-style navigation for your mobile webpage & webapp.
How to use it:
1. Include the jQuery Simple MobileMenu plugin's stylesheet in the head section of the webpage.
<link rel="stylesheet" href="jquery-simple-mobilemenu.css">
2. Create the multi-level mobile menu from nested html lists as these.
<ul class="mobile_menu">
<li><a href="#">Home</a></li>
<li>
<a href="#">Category 1</a>
<ul class="submenu">
<li><a href="#">Category 1.1</a></li>
<li>
<a href="#">Category 1.2</a>
<ul class="submenu">
<li><a href="#">Category 1.2.1</a> </li>
<li>
<a href="#">Category 1.2.2</a>
<ul class="submenu">
<li><a href="#">Category 1.2.2.1</a></li>
<li><a href="#">Category 1.2.2.2</a></li>
<li><a href="#">Category 1.2.2.3</a></li>
</ul>
</li>
<li><a href="#">Category 1.2.3</a></li>
</ul>
</li>
<li>
<a href="#">Category 1.3</a>
<ul class="submenu">
<li> <a href="#">Category 1.3.1</a> </li>
<li> <a href="#">Category 1.3.2</a> </li>
<li> <a href="#">Category 1.3.3</a> </li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Category 2</a>
<ul class="submenu">
<li><a href="">Category 2.1</a></li>
<li><a href="">Category 2.2</a></li>
<li><a href="">Category 2.3</a></li>
</ul>
</li>
<li> <a href="#">Category 3</a> </li>
<li> <a href="#">Category 4</a> </li>
...
</ul>
3. Include jQuery JavaScript library and the jQuery Simple MobileMenu plugin's script at the bottom of the webpage.
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <script src="jquery-simple-mobilemenu.min.js"></script>
4. Initialize the mobile menu by calling the function on the top html list.
$(".mobile_menu").slideMobileMenu();
5. All default configuration options and callback functions.
$(".mobile_menu").slideMobileMenu({
// Hamburger Id
"hamburgerId" : "sm_menu_ham",
// Menu Wrapper Class
"wrapperClass" : "sm_menu_outer",
// Submenu Class
"submenuClass" : "submenu",
// or 'accordion'
"menuStyle": "slide",
// Calls when menu loaded
"onMenuLoad" : function() { return true; },
// Calls when menu open/close
"onMenuToggle" : function() { return true; }
});
Changelog:
2019-09-06
- Supports jQuery 3+
- Added Accordion menu style.
2017-08-13
- JS update
This awesome jQuery plugin is developed by Position2. For more Advanced Usages, please check the demo page or visit the official website.