Pretty jQuery Drop Down Menu Plugin - Dropdown.js
| File Size: | 49 KB |
|---|---|
| Views Total: | 4860 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

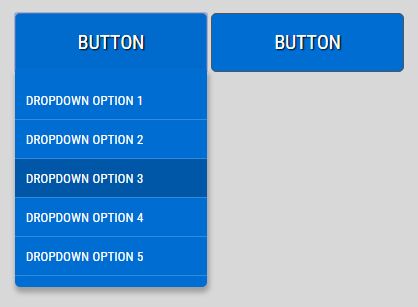
Dropdown.js is a lightweight, customizable jQuery dropdown menu plugin that can be attached to any elements such as a links and buttons.
Basic usage:
1. Add the CSS class js-dp-click to target element the dropdown menu should attach to.
<button class="js-dp-click" id="demo">Button</button>
2. Create the dropdown menu from a regular html list.
<div class="dp-con js-dp-content">
<ul>
<li><a href="#">Dropdown option 1</a></li>
<li><a href="#">Dropdown option 2</a></li>
<li><a href="#">Dropdown option 3</a></li>
<li><a href="#">Dropdown option 4</a></li>
<li><a href="#">Dropdown option 5</a></li>
</ul>
</div>
3. Add jQuery library and the jQuery Dropdown.js script to your webpage.
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script> <script src="js/dropdown.js"></script>
4. Active the dropdown menu plugin.
$('#demo').dropdown();
5. Style the dropdown menu with your own CSS styles.
.dp-wrap {
position: relative;
display: inline-block;
}
.dp-con {
width: 167px;
background: #006dd2;
color: #000;
position: absolute;
right: 0;
top: 29px;
display: none;
text-align: left;
z-index: 9999;
-webkit-border-radius: 5px 0 5px 5px;
-moz-border-radius: 5px 0 5px 5px;
-ms-border-radius: 5px 0 5px 5px;
-o-border-radius: 5px 0 5px 5px;
border-radius: 5px 0 5px 5px;
padding: 10px 0;
-webkit-box-shadow: 1px 4px 5px 1px #a0a0a0;
-moz-box-shadow: 1px 4px 5px 1px #a0a0a0;
-ms-box-shadow: 1px 4px 5px 1px #a0a0a0;
-o-box-shadow: 1px 4px 5px 1px #a0a0a0;
box-shadow: 1px 4px 5px 1px #a0a0a0;
}
.dp-con > ul > li { border-bottom: 1px #338ada solid; }
.dp-con > ul > li a {
color: #fff;
font-size: 12px;
padding: 10px;
text-transform: uppercase;
font-family: 'Roboto Condensed', sans-serif;
display: block;
}
.dp-con > ul > li a:hover { background: #0057a7; }
.toggleHideShow { display: block; }
.target {
border-bottom-right-radius: 0!important;
border-bottom-left-radius: 0!important;
background: #006ACD!important;
}
.target + .toggleHideShow { border-top-left-radius: 0!important; }
6. Available plugin options.
$('#demo').dropdown({
// full dropdown width
dropdownWidth: true,
// custom CSS class
customClass: 'custom-class',
// auto height calculate
dropdownTopAuto: true,
});
Change log:
2016-02-21
- update
This awesome jQuery plugin is developed by prashen. For more Advanced Usages, please check the demo page or visit the official website.











