Simple Flexible jQuery Drill Down Menu Plugin - Drilldown
| File Size: | 11 KB |
|---|---|
| Views Total: | 3565 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Drilldown is a lightweight, flexible, UMD compatible jQuery plugin used to create a space-saving sliding drill down menu for mobile & desktop websites.
See also:
- Responsive jQuery Mobile-Style Sliding Menu Plugin
- iPod Style jQuery Sliding Drill Down Menu Plugin
- Facebook Like jQuery Responsive Sliding Navigation Menu - waSlideMenu
How to use it:
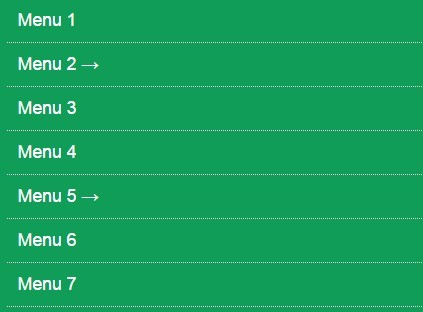
1. Create a multilevel drill down menu from nested Html unordered lists.
<div class="drilldown">
<div class="drilldown-container">
<ul class="drilldown-root">
<li><a href="#">Menu 1</a></li>
<li>
<a href="#">Menu 2<span>→</span></a>
<ul class="drilldown-sub">
<li class="drilldown-back"><a href="#"><span>←</span> Back</a></li>
<li><a href="#">Menu 2-1</a></li>
<li>
<a href="#">Menu 2-2 <span>→</span></a>
<ul class="drilldown-sub">
<li class="drilldown-back"><a href="#"><span>←</span> Back</a></li>
<li><a href="#">Menu 2-2-1</a></li>
<li><a href="#">Menu 2-2-2</a></li>
</ul>
</li>
<li><a href="#">Menu 2-3</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
<li>
<a href="#">Menu 5 <span>→</span></a>
<ul class="drilldown-sub">
<li class="drilldown-back"><a href="#"><span>←</span> Back</a></li>
<li><a href="#">Menu 5-1</a></li>
<li><a href="#">Menu 5-2</a></li>
</ul>
</li>
</ul>
</div>
</div>
2. Download and include the jquery.drilldown.js script after loading jQuery library.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="dist/jquery.drilldown.js"></script>
3. Call the function on the parent container and done.
$('.drilldown').drilldown();
4. You can completely style the drill down menu using just CSS.
.drilldown a {
color: #fff;
text-decoration: none;
}
.drilldown ul {
margin: 0;
padding: 0;
list-style: none;
}
.drilldown li {
padding: 10px;
border-bottom: 1px dotted #ededed;
}
.drilldown {
overflow: hidden;
width: 450px;
padding: 10px;
margin: 20px auto;
background-color: #0F9D58;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.drilldown-sub { display: none; }
.drilldown-back { font-weight: bold; }
5. Plugin options and defaults.
$('.drilldown').drilldown({
event: 'click',
selector: 'a',
speed: 100,
cssClass: {
container: pluginName + '-container',
root: pluginName + '-root',
sub: pluginName + '-sub',
back: pluginName + '-back'
}
});
Change log:
2016-03-15
- Use original node instead of the clone
This awesome jQuery plugin is developed by Cinamonas. For more Advanced Usages, please check the demo page or visit the official website.