Simple Lightweight Off-canvas Menu Plugin - MA5 Mobile Menu
| File Size: | 170 KB |
|---|---|
| Views Total: | 29741 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

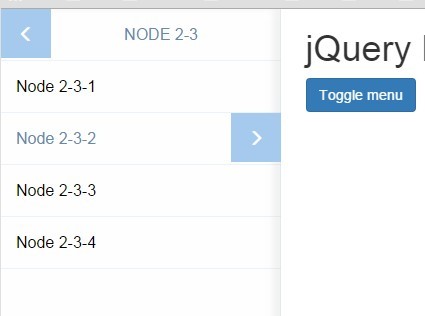
A simple, lightweight jQuery mobile navigation plugin allows you to create an off-canvas sidebar panel with a multi-level sliding drill down menu for your site navigation.
More features:
- Push the main content to the right side while revealing the sidebar navigation.
- Bootstrap compatible.
- Touch gestures supported based on jQuery swipeTouch plugin.
How to use it:
1. Add the ma5-mobile-menu.css and Bootstrap's stylesheet (OPTIONAL) in the head section of the document.
<link rel="stylesheet" href="bootstrap.min.css"> <link href="stylesheets/ma5-mobile-menu.css" rel="stylesheet">
2. Create a multi-level drill down menu for the off-canvas navigation.
<nav class="ma5-menu-mobile">
<ul class="ma5-ul">
<li class="ma5-li-1"><a href="#node1">Node 1</a></li>
<li class="ma5-li-2"> <a class="ma5-path-to-active" href="#node2">Node 2</a><span class="ma5-btn-enter"><span class="glyphicon glyphicon-menu-right"></span></span>
<ul class="ma5-ul-2">
<li class="ma5-li-2-1">
<div class="ma5-leave-bar"><span class="ma5-btn-leave"><span class="glyphicon glyphicon-menu-left"></span></span>Node 2</div>
<a href="#node2-1">Node 2-1</a> </li>
<li class="ma5-li-2-2"><a href="#node2-2">Node 2-2</a></li>
<li class="ma5-li-2-3"> <a class="ma5-path-to-active" href="#node2-3">Node 2-3</a><span class="ma5-btn-enter"><span class="glyphicon glyphicon-menu-right"></span></span>
<!-- active panel -->
<ul class="ma5-active-ul ma5-ul-2-3">
<li class="ma5-li-2-3-1">
<div class="ma5-leave-bar"><span class="ma5-btn-leave"><span class="glyphicon glyphicon-menu-left"></span></span>Node 2-3</div>
<a href="#node2-3-1">Node 2-3-1</a> </li>
<!-- active node -->
<li class="ma5-active-li ma5-li-2-3-2"> <a class="ma5-path-to-active" href="#node2-3-2">Node 2-3-2</a><span class="ma5-btn-enter"><span class="glyphicon glyphicon-menu-right"></span></span>
<ul class="ma5-ul-2-3-2">
<li class="ma5-li-2-3-2-1">
<div class="ma5-leave-bar"><span class="ma5-btn-leave"><span class="glyphicon glyphicon-menu-left"></span></span>Node 2-3-2</div>
<a href="#node2-3-2-1">Node 2-3-2-1</a> </li>
<li class="ma5-li-2-3-2-1"><a href="#node2-3-2-2">Node 2-3-2-2</a></li>
<li class="ma5-li-2-3-2-3"><a href="#node2-3-2-3">Node 2-3-2-2</a></li>
<li class="ma5-li-2-3-2-4"><a href="#node2-3-2-4">Node 2-3-2-2</a></li>
</ul>
</li>
<li class="ma5-li-2-3-3"><a href="#node2-3-3">Node 2-3-3</a></li>
<li class="ma5-li-2-3-4"><a href="#node2-3-4">Node 2-3-4</a></li>
</ul>
</li>
<li class="ma5-li-2-4"><a href="#node2-4">Node 2-4</a></li>
<li class="ma5-li-2-5"><a href="#node2-5">Node 2-5</a></li>
<li class="ma5-li-2-6"><a href="#node2-6">Node 2-6</a></li>
<li class="ma5-li-2-7"><a href="#node2-7">Node 2-7</a></li>
<li class="ma5-li-2-8"><a href="#node2-8">Node 2-8</a></li>
<li class="ma5-li-2-9"><a href="#node2-9">Node 2-9</a></li>
</ul>
</li>
<li class="ma5-li-3"><a href="#node3">Node 3</a></li>
<li class="ma5-li-4"><a href="#node4">Node 4</a></li>
<li class="ma5-li-5"> <a href="#node5">Node 5</a><span class="ma5-btn-enter"><span class="glyphicon glyphicon-menu-right"></span></span>
<ul class="ma5-ul-5">
<li class="ma5-li-5-1">
<div class="ma5-leave-bar"><span class="ma5-btn-leave"><span class="glyphicon glyphicon-menu-left"></span></span>Node 5</div>
<a href="#node5-1">Node 5-1</a> </li>
<li class="ma5-li-5-2"><a href="#node5-2">Node 5-2</a></li>
<li class="ma5-li-5-3"> <a href="#node5-3">Node 5-3</a><span class="ma5-btn-enter"><span class="glyphicon glyphicon-menu-right"></span></span>
<ul class="ma5-ul-5-3">
<li class="ma5-li-5-3-1">
<div class="ma5-leave-bar"><span class="ma5-btn-leave"><span class="glyphicon glyphicon-menu-left"></span></span>Node 5-3</div>
<a href="#node5-3-1">Node 5-3-1</a> </li>
<li class="ma5-li-5-3-2"><a href="#node5-3-2">Node 5-3-2</a></li>
<li class="ma5-li-5-3-3"><a href="#node5-3-3">Node 5-3-3</a></li>
</ul>
</li>
</ul>
</li>
<li class="ma5-li-6"><a href="#node6">Node 6</a></li>
</ul>
</nav>
3. Create a link to toggle the off-canvas navigation.
<a class="ma5-toggle-menu">Toggle menu</a>
4. Load jQuery library and the jQuery MA5 Mobile Menu plugin at the bottom of the document.
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="javascripts/ma5-mobile-menu.js"></script>
5. Load the jQuery touchSwipe plugin for touch events support.
<script src="jquery.touchSwipe.min.js"></script>
6. The JavaScript to enable touch events on the off-canvas navigation.
$(document).ready(function(){
function isTouchDevice() {
return 'ontouchstart' in window
};
if( isTouchDevice() ) {
$("body").swipe( {
swipe:function(event, direction, distance, duration, fingerCount, fingerData) {
if ( direction == 'left' ) { $('html').removeClass('ma5-menu-active');}
if ( direction == 'right' ) { $('html').addClass('ma5-menu-active');}
},
allowPageScroll: "vertical"
});
};
});
Changelog:
v4.0.0 (2019-04-04)
- Updated
v3.0.3 (2017-11-22)
- Fix space after animation in tablet mediaqueries
v3.0.2 (2017-09-29)
- Add category, option closeOnBodyClick and close by ESC key
v3.0 (2017-09-26)
- CSS changes
v2.1 (2015-11-03)
- Changes for some CMS compatibility, transfer order css class atttributes to data-ma5-order
v1.1 (2015-09-14)
- Add animation options
This awesome jQuery plugin is developed by ma-5. For more Advanced Usages, please check the demo page or visit the official website.











