Simple Multi-level Off-canvas Menu Plugin With jQuery - Essence Drawermenu
| File Size: | 16.7 KB |
|---|---|
| Views Total: | 4366 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

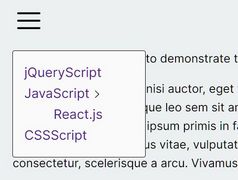
Essence Drawermenu is a tiny jQuery plugin used to create an multiple-level, drawer-style off-canvas navigation menu for your responsive, cross-platform website. This plugin is made using SVG and Stylus. So, customization such as color can be easily done with CSS.
How to use it:
1. Load the following JavaScript and CSS files into your html document:
<script src="//code.jquery.com/jquery-3.1.1.min.js"></script> <script src="jquery.es-drawermenu.js"></script> <link rel="stylesheet" href="jquery.es-drawermenu.min.css">
2. Code the navigation bar which contains a SVG based menu toggle icon.
<header class="navbar">
<div class="menu-left">
<svg version="1.1" class="hamburger drawer-toggle" id="hamburger" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 302 212.9" style="enable-background:new 0 0 302 212.9;" xml:space="preserve">
<g><rect width="302" height="26.3" /></g>
<g><rect y="93.3" width="302" height="26.3"/></g>
<g><rect y="186.7" width="302" height="26.3"/></g>
</svg>
</div>
<div class="menu-right"></div>
</header>
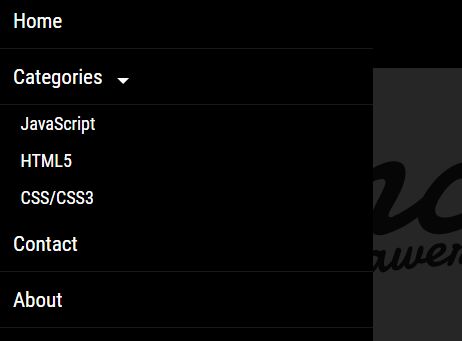
3. Create the multi-level drawer menu from a nested nav list.
<nav class="drawermenu">
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Categories</a>
<ul>
<li><a href="#">JavaScript</a></li>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS/CSS3</a></li>
</ul>
</li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>
4. Create an overlay element for the menu:
<div class="drawermenu-overlay"></div>
5. Then setup the plugin and done.
$('.drawermenu').drawermenu({
// change the speed of the drawer
speed:100,
// If position: right, draw from the right
position:'left'
});
Change log:
2017-02-15
- v1.0.4
This awesome jQuery plugin is developed by ryo0702. For more Advanced Usages, please check the demo page or visit the official website.