Simple jQuery Drop Down Menu Plugin - mnmenu
| File Size: | 105 KB |
|---|---|
| Views Total: | 11370 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

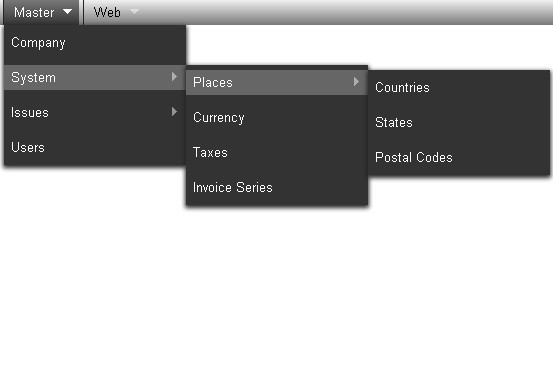
mnmenu is a simple and fast jQuery plugin that allows you to create a simple multi-menu drop down menu with smooth transitions.
How to use it:
1. Include jQuery library and jQuery mnmenu plugin on the web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="jquery.mnmenu.js" type="text/javascript"></script>
2. Create a html list for the menu
<ul id="idmenu"> <li> <a href="#" id="idTestLink"><span>File</span></a> <ul> <span> <li> <a href="#" ><span>New</span></a> </li> <li> <a href="#" ><span>Open</span></a> </li> <li> <a href="#" ><span>Open Recent</span></a> <ul> <li>/home/user/documents/mnmenu-userguide.pdf</li> <li>/home/user/documents/TakingOverTheWorldIn10days.pdf</li> <li>/home/user/documents/WorldDominationForDummies.pdf</li> <li>/home/user/documents/HowToUninstallWindows.pdf</li> </ul> </li> <li> <hr> </hr> </li> <li> <a href="#" ><span>Save</span></a> </li> <li> <a href="#"><span>Save as...</span></a> </li> <li> <a href="#" ><span>Quit</span></a> </li> </span> </ul> </li> <li> <a href="#" id="id31"><span>Sales</span></a> <ul> <span> <li> <a href="#" id="id32"><span>Accounts</span></a> </li> <li> <a href="#" id="id33"><span>Companies</span></a> </li> <li> <a href="#" id="id34"><span>Leads</span></a> </li> <li> <a href="#" id="id35"><span>Activities</span></a> <ul> <span> <li> <a href="#" id="id36"><span>Calls</span></a> </li> <li> <a href="#" id="id37"><span>Tasks</span></a> </li> <li> <a href="#" id="id38"><span>Meetings</span></a> </li> </span> </ul> </li> </span> </ul> </li> <li> <a href="#" id="id39"><span>Master</span></a> <ul> <span> <li> <a href="#" id="id3a"><span>Company</span></a> </li> <li> <a href="#" id="id3b"><span>System</span></a> <ul> <span> <li> <a href="#" id="id3c"><span>Places</span></a> <ul> <span> <li> <a href="#" id="id3d"><span>Countries</span></a> </li> <li> <a href="#" id="id3e"><span>States</span></a> </li> <li> <a href="#" id="id3f"><span>Postal Codes</span></a> </li> </span> </ul> </li> <li> <a href="#" id="id40"><span>Currency</span></a> </li> <li> <a href="#" id="id41"><span>Taxes</span></a> </li> <li> <a href="#" id="id42"><span>Invoice Series</span></a> </li> </span> </ul> </li> <li> <a href="#" id="id43"><span>Issues</span></a> <ul> <span> <li> <a href="#" id="id44"><span>Types</span></a> </li> <li> <a href="#" id="id45"><span>Solutions</span></a> </li> </span> </ul> </li> <li> <a href="#" id="id46"><span>Users</span></a> </li> </span> </ul> </li> <li> <a href="#" id="id47"><span>Web</span></a> <ul> <span> <li> <a href="#" id="id48"><span>Log</span></a> </li> <li> <a href="#" id="id49"><span>Texts</span></a> </li> <li> <a href="#" id="id4a"><span>Categories</span></a> </li> <li> <a href="#" id="id4b"><span>Articles</span></a> </li> <li> <a href="#" id="id4c"><span>Files</span></a> </li> </span> </ul> </li> </ul>
3. The CSS
ul.mnmenu {
margin: 0;
padding: 0;
list-style: none;
}
ul.mnmenu {
line-height: 25px;
clear: both;
background: #777777 url('menuLight.png') repeat-x 50% 50%;
}
ul.mnmenu li {
list-style: none;
}
ul.mnmenu a {
padding: 0;
text-decoration: none;
}
ul.mnmenu li.level-0 {
position: relative;
display: -moz-inline-stack;
display: inline-block;
*display: inline;
zoom: 1;
min-height: 25px;
line-height: 25px;
height: 25px;
_height: 25px;
vertical-align: top;
padding: 0 25px 0 10px;
border-left: 1px solid #222222;
}
ul.mnmenu li.level-0 a, ul.mnmenu li.level-0 a:visited {
color: black;
}
ul.mnmenu li.level-0.hover a {
color: white;
}
ul.mnmenu li.level-0.first {
border-left: none;
}
ul.mnmenu li.level-0.hover {
background: #333333 url('menuDark.png') repeat-x 50% 50%;
outline: 0;
}
ul.mnmenu li.level-0 ul {
position: absolute;
display: none;
margin: 0;
padding: 0;
background-color: #333;
width: 14em;
-webkit-box-shadow: 0px 2px 6px 1px #222;
box-shadow: 0px 2px 6px 1px #222;
}
ul.mnmenu li.level-0 li {
position: relative;
margin: 5px 0 5px 0;
width: 13em;
padding: 0 0.5em 0 0.5em;
display: block;
float: left;
}
ul.mnmenu li.level-0 li, ul.mnmenu li.level-0 li a, ul.mnmenu li.level-0 li a:visited {
color: white;
word-break: break-all;
}
ul.mnmenu li.level-0 li.hover {
background: #666;
outline: 0;
}
/* ARROWS */
ul.mnmenu li.level-0 span.arrow {
position: absolute;
overflow: hidden;
text-indent: 9999em;
top: 6px;
right: 7px;
width: 10px;
background: transparent url('menuArrowsFFFFFF.png') no-repeat 0px -100px;
}
ul.mnmenu li.level-0.hover span.arrow {
background: transparent url('menuArrowsFFFFFF.png') no-repeat -10px -100px;
}
ul.mnmenu li.level-0 li.hover span.arrow {
background: transparent url('menuArrowsFFFFFF.png') no-repeat -10px 0px;
}
ul.mnmenu li.level-0.hover li span.arrow, ul.mnmenu li.level-0 * li span.arrow {
background: transparent url('menuArrowsFFFFFF.png') no-repeat 0px 0px;
}
4. Call the plugin
$(document).ready(function() {
$('#idmenu').mnmenu();
})
5. Default plugin options.
$(document).ready(function() {
$('#idmenu').mnmenu({
//Class for top-level menuName
menuClassName: "mnmenu",
//Class for hovered elements
hoverClassName: "hover",
//List elements levels
levelClassPrefix: "level",
//Class for arrow <span>
arrowClassName: "arrow",
arrowCharacter: " »",
//List elements position in level
firstClassName: "first",
middleClassName: "middle",
lastClassName: "last",
delay: 150,
duration: 250,
defaultParentAttachmentPosition: "NE",
defaultAttachmentPosition: "NW",
//Responsive
responsiveMenuEnabled: true,
responsiveMenuWindowWidthFudge: 10,
responsiveMenuButtonClass: "mnresponsive-button",
responsiveMenuButtonLabel: "Menu"
});
})
Change logs:
2014-12-24
- Reset view only when horizontal size changes.
v0.0.19 (2014-12-23)
- fixed problems with small screens
v0.0.16 (2013-11-07)
- update
v0.0.15 (2013-11-07)
- Added CSS3 style effects
- Corrected z-index calculation
v0.0.10 (2013-06-11)
- Added more examples
This awesome jQuery plugin is developed by manusa. For more Advanced Usages, please check the demo page or visit the official website.











