Simple jQuery Popup Menu Plugin - Pop Menu
| File Size: | 269 KB |
|---|---|
| Views Total: | 22910 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

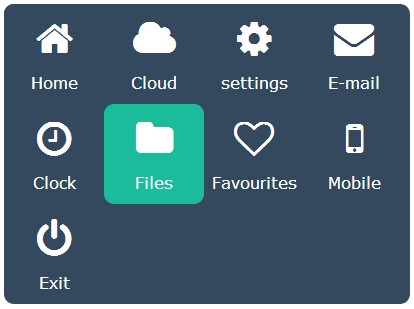
Pop Menu is a simple yet customizable jQuery plugin that allows to popup a responsive menu panel while clicking the toggle button. FontAwesome is required for the menu icons.
How to use it:
1. Include the required FontAwesome CSS from a CDN.
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css"/>
2. Create the html for a popup menu.
<div id="demo_box"> <div id="pop_ctrl"><i class="fa fa-bars"></i></div> <ul id="demo_ul"> <li class="demo_li"> <div><i class="fa fa-home"></i></div> <div>Home</div> </li> <li class="demo_li"> <div><i class="fa fa-cloud"></i></div> <div>Cloud</div> </li> <li class="demo_li"> <div><i class="fa fa-cog"></i></div> <div>settings</div> </li> <li class="demo_li"> <div><i class="fa fa-envelope"></i></div> <div>E-mail</div> </li> <li class="demo_li"> <div><i class="fa fa-clock-o"></i></div> <div>Clock</div> </li> <li class="demo_li"> <div><i class="fa fa-folder"></i></div> <div>Files</div> </li> <li class="demo_li"> <div><i class="fa fa-heart-o"></i></div> <div>Favourites</div> </li> <li class="demo_li"> <div><i class="fa fa-mobile"></i></div> <div>Mobile</div> </li> <li class="demo_li"> <div><i class="fa fa-power-off"></i></div> <div>Exit</div> </li> </ul> </div>
3. Include the jQuery javascript library and jQuery Pop Menu plugin at the end of your page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> <script src="jquery.popmenu.min.js"></script>
4. Call the function with default settings.
<script>
$(function(){
$('#demo_box').popmenu();
})
</script>
5. Customize the appearance of the popup menu in the javascript.
<script>
$(function(){
$('#demo_box').popmenu({
'controller': 'true',
'width': '100%',
'background': '#34495e',
'focusColor': '#1abc9c',
'borderRadius': '10px',
'top': '0',
'left': '0',
'iconSize': '100px'
});
})
</script>
Change logs:
2015-05-05
- Adding menu border and font-color support.
2014-02-27
- update
2014-02-24
- fix a bug under firefox
2014-01-19
- change the method of control button to make the plugin work with several object
This awesome jQuery plugin is developed by gucheen. For more Advanced Usages, please check the demo page or visit the official website.