Stylish Multi-level Sidebar Menu Plugin With jQuery - sidebar-menu.js
| File Size: | 154 KB |
|---|---|
| Views Total: | 44909 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

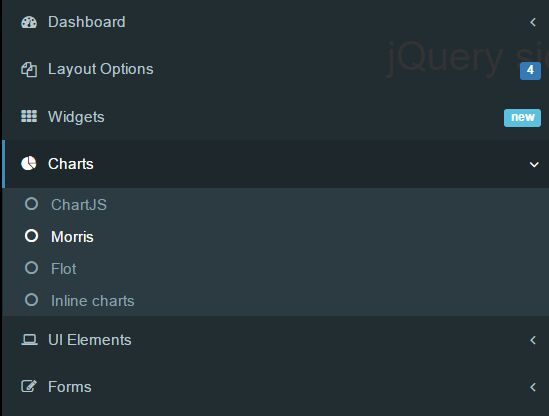
sidebar-menu.js is a lightweight jQuery plugin used for creating a nice-looking, multi-level, treeview-style sidebar navigation menu for dashboard / admin / control panel pages.
How to use it:
1. Add references to jQuery library and the jQuery Sidebar Menu plugin's files into the html page.
<link rel="stylesheet" href="sidebar-menu.css"> <script src="//code.jquery.com/jquery-3.0.0.min.js"></script> <script src="sidebar-menu.js"></script>
2. You might need to load the Font Awesome 4 for menu icons.
<link rel="stylesheet" href="font-awesome.min.css">
3. Create a nested html list for the multi-level sidebar menu.
<ul class="sidebar-menu"> <li class="header">Navigation</li> <li class="treeview"> <a href="#"> <i class="fa fa-dashboard"></i> <span>Dashboard</span> <i class="fa fa-angle-left pull-right"></i> </a> <ul class="treeview-menu"> <li><i class="fa fa-circle-o"></i> Dashboard v1</li> <li><i class="fa fa-circle-o"></i> Dashboard v2</li> </ul> </li> ... </ul>
4. Initialize the plugin and we're done.
$.sidebarMenu($('.sidebar-menu'))
Change log:
2017-03-04
- add animate
2016-11-29
- add .sidebar-menu-rtl class
2016-11-15
- optimize code
This awesome jQuery plugin is developed by huang-x-h. For more Advanced Usages, please check the demo page or visit the official website.











