jQuery Plugin To Create Multilevel Context Menu - jContextMenu
| File Size: | 23.6 KB |
|---|---|
| Views Total: | 1476 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

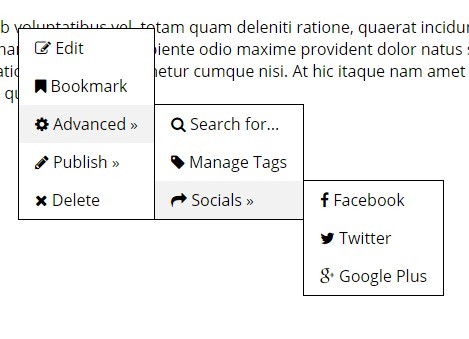
jContextMenu is a jQuery plugin which allows you to create a custom multi-level context menu as you right click inside a certain container.
How to use it:
1. Include the jcontextmenu.css in the header for basic context menu styles.
<link rel="stylesheet" href="css/jcontextmenu.css">
2. Create a nested unordered list for the multi-level context menu. The data-attributes are used to map your option object's callbacks to the respective menu item.
<ul id="jcm" class="jcm">
<li data-action="edit"><i class="fa fa-edit"></i> Edit</li>
<li data-action="bookmark"><i class="fa fa-bookmark"></i> Bookmark</li>
<li> <i class="fa fa-gear"></i> Advanced »
<ul>
<li data-action="search"><i class="fa fa-search"></i> Search for...</li>
<li data-action="manageTags"><i class="fa fa-tag"></i> Manage Tags</li>
<li> <i class="fa fa-share"></i> Socials »
<ul>
<li data-action="facebook"><i class="fa fa-facebook"></i> Facebook</li>
<li data-action="twitter"><i class="fa fa-twitter"></i> Twitter</li>
<li data-action="google-plus"><i class="fa fa-google-plus"></i> Google Plus</li>
</ul>
</li>
</ul>
</li>
<li> <i class="fa fa-pencil"></i> Publish »
<ul>
<li data-action="mail"><i class="fa fa-envelope"></i> Mail</li>
<li data-action="cloud"><i class="fa fa-cloud"></i> Cloud</li>
</ul>
</li>
<li data-action="delete"><i class="fa fa-times"></i> Delete</li>
</ul>
3. Include jQuery library and the jQuery jContextmenu plugin in the footer.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="path/to/jcontextmenu.min.js"></script>
4. Pass the settings to the context menu using option object.
var options = {
stage: '#TARGET-CONTAINER',
actions: {
edit: function(){
alert('Action: edit');
},
bookmark: function(){
alert('Action: bookmark');
},
search: function(){
alert('Action: search');
},
manageTags: function(){
alert('Action: tags');
},
facebook: function(){
alert('Action: facebook');
},
twitter: function(){
alert('Action: twitter');
},
google-plus: function(){
alert('Action: google plus');
},
mail: function(){
alert('Action: mail');
},
cloud: function(){
alert('Action: cloud');
},
delete: function(){
alert('Action: delete');
},
}
};
5. Initialize the plugin and done.
$('#jcm').jcontextmenu(options);
This awesome jQuery plugin is developed by CunningFatalist. For more Advanced Usages, please check the demo page or visit the official website.