Mobile-friendly Drag To Sort Plugin For jQuery - Amigo Sorter
| File Size: | 45.4 KB |
|---|---|
| Views Total: | 4918 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

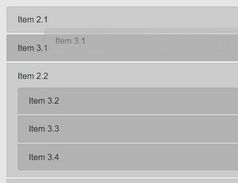
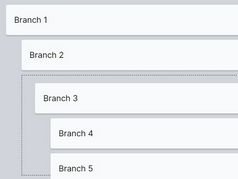
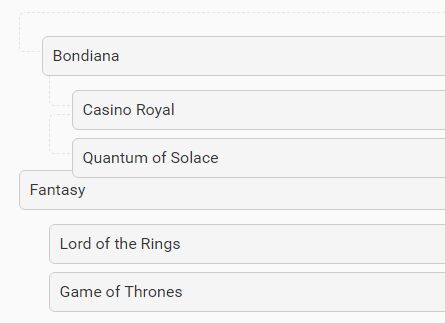
Amigo Sorter is a mobile-friendly jQuery sorting plugin which enables nested html lists to be sorted vertically using mouse drag and touch events.
How to use it:
1. Include the default theme CSS of the Amigo Sorter plugin in the header of the html page.
<link rel="stylesheet" href="theme-default.css">
2. Include jQuery JavaScript library and the amigo-sorter.min.js script at the bottom of the page.
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <script src="js/amigo-sorter.min.js"></script>
3. Add the CSS class 'sorter' to the html lists as follows:
<ul class="sorter">
<li>
<span>Sci-Fi</span>
<ul class="sorter">
<li>
<span>Star Trek</span>
</li>
<li>
<span>Star Wars</span>
</li>
<li>
<span>Minory Report</span>
</li>
<li>
<span>Alien</span>
</li>
<li>
<span>Prometeus</span>
</li>
</ul>
</li>
<li>
<span>Fantasy</span>
<ul class="sorter">
<li>
<span>Lord of the Rings</span>
</li>
<li>
<span>Game of Thrones</span>
</li>
</ul>
</li>
<li>
<span>Bondiana</span>
<ul class="sorter">
<li>
<span>Casino Royal</span>
</li>
<li>
<span>Quantum of Solace</span>
</li>
</ul>
</li>
</ul>
4. Enable the sortable functionality on the html lists.
$( function() {
$('ul.sorter').amigoSorter();
});
5. Default plugin options and callback functions.
$( function() {
$('ul.sorter').amigoSorter({
li_helper: "li_helper",
li_empty: "empty",
onTouchStart : function() {},
onTouchMove : function() {},
onTouchEnd : function() {}
});
});
Change log:
2017-12-05
- JS and CSS Update.
This awesome jQuery plugin is developed by amigodev. For more Advanced Usages, please check the demo page or visit the official website.