Ajax-enabled jQuery Notification Popup Plugin - tpPopup
| File Size: | 36.6 KB |
|---|---|
| Views Total: | 2945 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

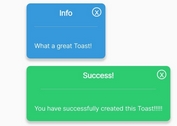
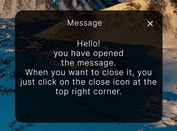
tpPopup is a tiny and simple-to-use jQuery plugin used to display responsive notification popups with custom inline or remote contents.
How to use it:
1. Load jQuery library and the jQuery tpPopup plugin's files in the html page.
<link rel="stylesheet" href="css/tp-popup.min.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="js/tp-popup.min.js"></script>
2. Load the Font Awesome for close icon.
<link href="font-awesome.min.css" rel="stylesheet">
3. Display a notification with inline content on page load.
$('body').tpPopup({
avatar: 'avatar.jpg',
username: 'jQueryScript',
message: 'Your message',
openOnClick: 'https://www.jqueryscript.net'
});
This awesome jQuery plugin is developed by triadiprabowo. For more Advanced Usages, please check the demo page or visit the official website.