Basic Twitter-like Notify Bar Plugin with jQuery
| File Size: | 161 KB |
|---|---|
| Views Total: | 4686 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

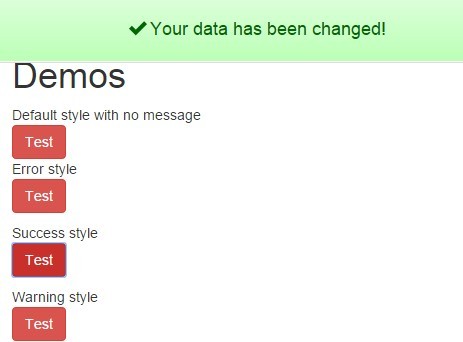
Notify bar is a simple-to-use yet highly configurable jQuery plugin used to display various types of message notifications on your webpage as you've seen on Twitter.
How to use it:
1. Load the required jquery.notifyBar.css for the basic notification styles.
<link rel="stylesheet" href="css/jquery.notifyBar.css">
2. Load the jquery.notifyBar.js script after jQuery library at the bottom of your webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.notifyBar.js"></script>
3. Create a normal notify bar with custom messages.
$.notifyBar({html: 'Your message here',});
4. Full plugin options to customize the notify bar.
// custom message html : 'Your message here', // delay delay : 3000, // animation speed animationSpeed : 200, // error, success, warning or custom CSS class cssClass : '', // target object jqObject : '', // display close button close : false, // text for close button closeText : '×', // click the notify bar to close closeOnClick : true, // hover over the notify bar to close closeOnOver : false, // if enabled, notify bar don't close until user presses the close button. waitingForClose : true, // or 'bottom' position : 'top' // callback functions onBeforeShow : null, onShow : null, onBeforeHide : null, onHide : null,
Changelog:
2020-10-12
- Updated for jQuery 3.5+
2016-03-02
- Add waitingForClose option
2015-06-30
- Add hide on demand
This awesome jQuery plugin is developed by dknight. For more Advanced Usages, please check the demo page or visit the official website.