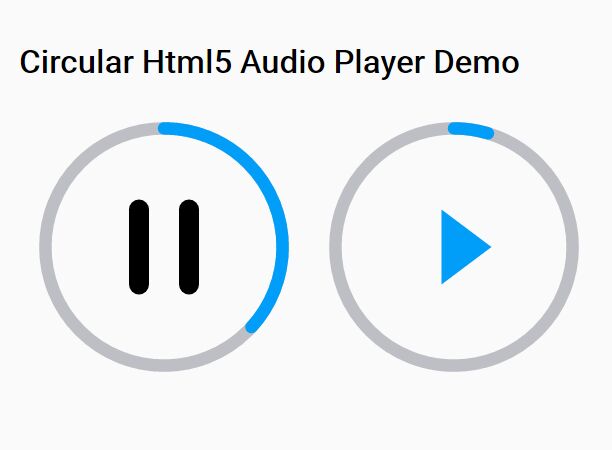
Create A Circular Html5 Audio Player With jQuery - Player.js
| File Size: | 503 KB |
|---|---|
| Views Total: | 24336 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Player.js is a small, simple-to-use jQuery plugin used to create minimal, clean, circular HTML5 audio players for your music and audio files. Comes with a smooth, SVG based progress bar that auto updates when playing.
How to use it:
1. Embed an HTML5 audio player in the webpage.
<div class="mediPlayer"> <audio class="listen" preload="none" data-size="250" src="sound.mp3"></audio> </div>
2. Load the progres-bar.css for the SVG progress bar.
<link rel="stylesheet" href="progres-bar.css">
3. Load both jQuery JavaScript library and the player.js at the bottom of the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="player.js"></script>
4. Activate the circular audio player by calling the function on the top container.
$('.mediPlayer').mediaPlayer();
This awesome jQuery plugin is developed by kuantal. For more Advanced Usages, please check the demo page or visit the official website.