Creating Vertical Bootstrap Tabs Components
| File Size: | 8.74 KB |
|---|---|
| Views Total: | 7272 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

With a little additional CSS styles, you can create a vertical tabs component using jQuery and Bootstrap framework.
See Also:
How to use it:
1. Include the required stylesheet bootstrap.vertical-tabs.css in your html page which has jQuery and Bootstrap loaded.
<link rel="stylesheet" href="path/to/bootstrap.min.css"> <link rel="stylesheet" href="bootstrap.vertical-tabs.css"> ... <script src="path/to//jquery.min.js"></script> <script src="path/to/bootstrap.min.js"></script>
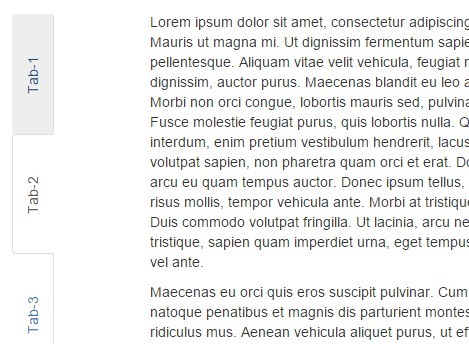
2. The html structure to create a left aligned tabs component.
<div class="col-sm-12">
<div class="col-xs-3">
<ul class="nav nav-tabs tabs-left">
<li class="active"><a href="#Tab-1" data-toggle="tab">Tab-1</a></li>
<li><a href="#Tab-2" data-toggle="tab">Tab-2</a></li>
<li><a href="#Tab-3" data-toggle="tab">Tab-3</a></li>
</ul>
</div>
<div class="col-xs-9">
<div class="tab-content">
<div class="tab-pane active" id="Tab-1">Tab-1 Tab.</div>
<div class="tab-pane" id="Tab-2">Tab-2 Tab.</div>
<div class="tab-pane" id="Tab-3">Tab-3 Tab.</div>
</div>
</div>
</div>
3. The html structure to create a right aligned tabs component.
<div class="col-sm-12">
<div class="col-xs-9">
<ul class="nav nav-tabs tabs-right">
<li class="active"><a href="#Tab-1" data-toggle="tab">Tab-1</a></li>
<li><a href="#Tab-2" data-toggle="tab">Tab-2</a></li>
<li><a href="#Tab-3" data-toggle="tab">Tab-3</a></li>
</ul>
</div>
<div class="col-xs-6">
<div class="tab-content">
<div class="tab-pane active" id="Tab-1">Tab-1 Tab.</div>
<div class="tab-pane" id="Tab-2">Tab-2 Tab.</div>
<div class="tab-pane" id="Tab-3">Tab-3 Tab.</div>
</div>
</div>
</div>
This awesome jQuery plugin is developed by dbtek. For more Advanced Usages, please check the demo page or visit the official website.