Customizable Dialog Boxes Using jQuery And Bootstrap - BootPopup
| File Size: | 44.5 KB |
|---|---|
| Views Total: | 4903 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

BootPopup is a lightweight jQuery plugin which utilizes Bootstrap's modal component to create highly customizable alert, confirm and prompt dialog boxes in the webpage.
How to use it:
1. To use this plugin, you first need to include jQuery JavaScript library and Bootstrap framework in the page.
<link rel="stylesheet" href="bootstrap.min.css"> <script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script>
2. Include the JavaScript file bootpopup.js after jQuery library.
<script src="bootpopup.js"></script>
3. Create a custom alert dialog:
// bootpopup.alert(message, title, callback)
bootpopup.alert("This is a simple alert message!","This is a title");
4. Create a custom confirm dialog with a callback function:
// bootpopup.confirm(message, title, callback)
bootpopup.confirm("Are you sure?", "Confirm Title", function(ans) { bootpopup.alert(ans); });
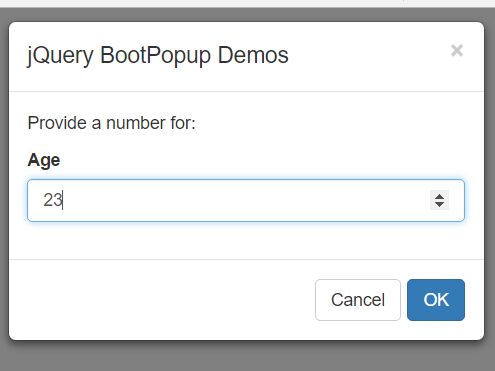
5. Create a prompt dialog.
// bootpopup.prompt(label, inputType, message, title, callback)
bootpopup.prompt("Age", "number");
6. All default configuration options and callback functions.
bootpopup({
title: document.title,
showclose: true,
size: "normal",
size_labels: "col-sm-4",
size_inputs: "col-sm-8",
content: [],
onsubmit: "close",
buttons: ["close"],
before: function() {},
dismiss: function(data) {},
close: function(data) {},
ok: function(data) {},
cancel: function(data) {},
yes: function(data) {},
no: function(data) {},
complete: function(data) {},
submit: function(e) {
self.callback(self.options.onsubmit, e);
return false; // Cancel form submision
}
})
Changelog:
2024-02-09
- v1.5.5: Bugfixes
2018-06-30
- v1.5.1: Update API with selects and radios
2018-06-28
- Support raw html input for bootpopup.prompt
2018-04-19
- v1.4.4
2017-10-09
- Parameter passed to before callback is the bootpopup instance
2017-10-04
- Property for options
2017-08-19
- v1.3.0: Fix: add window to body.
2017-08-18
- Support multiple values in prompt
2017-08-17
- Added AMD support.
2017-03-08
- Support for checkboxes
2017-02-26
- Cancel form submission when Enter is pressed
2017-02-25
- Transform data from the form as key-value pair
This awesome jQuery plugin is developed by rigon. For more Advanced Usages, please check the demo page or visit the official website.