Draggable Modal Dialog Plugin For jQuery - dialog.js
| File Size: | 27.7 KB |
|---|---|
| Views Total: | 2838 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

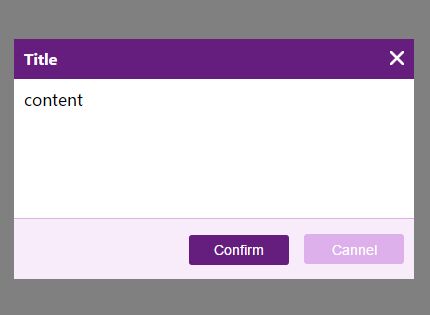
dialog.js is a simple, lightweight yet fully configurable jQuery plugin for creating modal-style popups to replace the default alert and confirmation dialog boxes. Drag and drop is supported without any 3rd dependencies like jQuery UI.
How to use it:
1. Load the stylesheet dialog.css in the header and the JavaScript file dialog.js after jQuery library.
<link href="dialog.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="dialog.js"></script>
2. Create a hidden & empty container for the dialog boxes.
<div class="dialog-demo-box" style="display:none;"></div>
3. Create a basic alert popup box in your screen.
$(".dialog-demo-box").dialog({
title: 'Alert',
html: 'Alert Message Here',
cannelBtn: false,
confirmText: 'Okey'
}).open();
4. Create a confirmation dialog box with 'Confirm' and 'Cancel' callbacks.
$(".dialog-demo-box").dialog({
title: 'Confirm Dialog',
html: 'Confirm Message Here',
onConfirm: function() {
// confirm callback
},
onCannel: function(){
// Cannel callback
}
}).open();
5. Create your own themes like this:
.dialog .header { background: #215b94; }
.dialog .header h2 {
font-size: 15px;
text-indent: 10px;
color: #fff;
height: 40px;
line-height: 40px;
cursor: move;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
.dialog .header s { background: #215b94 url(close-btn.png) no-repeat center center; }
.dialog .footer {
background: #D0DDE9;
border-top: 1px solid #85A9CC;
}
.dialog .footer .buttons button {
height: 30px;
line-height: 30px;
font-size: 16px;
border-radius: 3px;
margin-left: 10px;
min-width: 100px;
border: none;
color: #fff;
font-size: 14px;
cursor: pointer;
}
.dialog .footer .buttons button.confirm { background: #215B94; }
.dialog .footer .buttons button.cannel {
background: #85A9CC;
border: 1px solid #85A9CC;
}
6. All default configuration options.
title: 'title', // title showHeader:true, // show header dragable: false, // enable draggable cache: true, // enable cache html: '', // html template width: 'auto', // width height: 'auto', // height cannelBtn:true, confirmBtn:true, cannelText: 'Cannel', // cannel text confirmText: 'Confirm', // confirm text showFooter: true, // show footer onClose: false, // colse callback onOpen: false, // open callback onConfirm: false, // confirm callback onCannel: false, // cancel callback getContent: false // get Content callback
This awesome jQuery plugin is developed by lanqy. For more Advanced Usages, please check the demo page or visit the official website.