Dynamic Select Based Rating Plugin For jQuery - star-rating.js
| File Size: | 84.1 KB |
|---|---|
| Views Total: | 11265 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

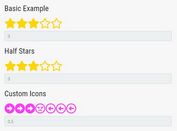
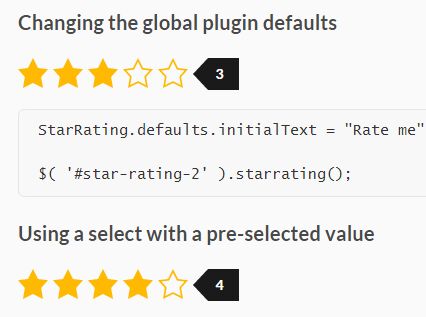
Just another jQuery star rating plugin which converts the normal select element into a pretty simple rating system. When the user clicks on a star, the value of your choice is selected just like a select option.
How to use it:
1. Load the required CSS file star-rating.css in the webpage. By default, the images are located in the following relative path from the stylesheet: ../img/star-*.svg. To change this location, either import the SCSS file into your project and change the default SCSS variables, or override the CSS directly in your stylesheet.
<link href="dist/star-rating.css" rel="stylesheet">
2. Create a normal select box for the rating system.
<select id="star-rating"> <option value="">Select a rating</option> <option value="5">Excellent</option> <option value="4">Very Good</option> <option value="3">Average</option> <option value="2">Poor</option> <option value="1">Terrible</option> </select>
3. Load jQuery library and the main JavaScript file star-rating.js in the webpage where needed.
<script src="//code.jquery.com/jquery-3.1.1.slim.min.js"></script> <script src="dist/star-rating.min.js"></script>
4. Attach the function starrating() to the select and we're done.
$('#star-rating').starrating();
5. Set the options in the JavaScript.
$('#star-rating').starrating({
// determines whether the star rating can be cleared by clicking on an already pre-selected star
clearable : true,
// triggered after you click on a star
clickFn : null,
// initial text displayed in the label
initialText: "Click to Rate",
// show text label
showText : true,
});
6. You can also set the options using the "data-option" attribute.
// initialText is set on the select element using the "data-options" attribute.
// e.g. data-options='{"initialText":"Rate this"}'
7. Alternate way to create a new plugin instance.
var starrating = new StarRating( document.getElementById( 'star-rating' ), {
// options here
}).init();
Change log:
v1.3.3 (2017-04-22)
- [Bugfix]: JS race conditions sometimes prevent correct element.outerWidth calculation
This awesome jQuery plugin is developed by geminilabs. For more Advanced Usages, please check the demo page or visit the official website.