Fashion jQuery Color Picker & Selector Plugin - Wheel Color Picker
| File Size: | 34.5 KB |
|---|---|
| Views Total: | 9272 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

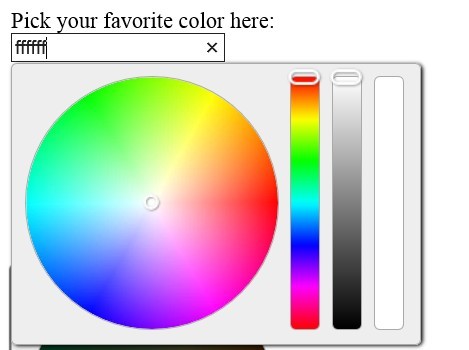
Wheel Color Picker is an easy-to-use jQuery plugin that turns your html form input or textarea into a fashion, responsive, mobile-friendly Color Picker & Selector for picking your favorite color.
The color picker can be set to display slider for each individual color channel.
More features:
- supports both RGB and HSV modes with additional Alpha channel.
- supports multipe color formats: HEX, CSS-Style HEX, RGB and HSV
- Fully customizable via CSS and javascript
More Examples:
You might also like:
- Beautiful jQuery Color Picker For Bootstrap - Pick-a-Color
- Smooth Color Picker Plugin with jQuery and Bootstrap - jqolor
- jQuery Color Picker Plugin - wColorPicker
- Simple Color Picker Plugin - colorselector
- Colorpicker Plugin For Bootstrap
- Highly Configurable Color Picker For jQuery and jQuery UI - Vanderlee Colorpicker
- Customizable and Touch-Friendly jQuery Color Picker Plugin - spectrum
Basic Usage:
1. Load the latest version of jQuery library on your web page
<script src="jquery.min.js"></script>
2. Download and include jQuery Wheel Color Picker files on the page
<script type="text/javascript" src="jquery.wheelcolorpicker.js"></script> <link type="text/css" rel="stylesheet" href="css/wheelcolorpicker.css" />
3. There are two ways to initialize color picker. One is by adding "data-wheelcolorpicker" attribute to the input element.
<input type="text" id="demo" data-wheelcolorpicker>
4. The other way is by invoking $(element).wheelColorPicker() jQuery function.
$(function() {
$('#demo').wheelColorPicker();
});
5. Default plugin options.
// String Color naming style. Set colorToRgb for all available formats. format: 'hex', // Enable dynamic slider gradients. preview: false, // Enable live color preview on input field live: true, // Enable picking color by typing directly userinput: true, // Automatically resize container width. autoResize: true, // Automatically convert input value to specified format. autoFormat: true, // Preserve color wheel shade when slider position changes. // If set to true, changing color wheel from black will reset selectedColor.val preserveWheel: null, // CSS Classes to be added to the color picker. cssClass: '', // [block|popup] Layout mode. layout: 'popup', // Number Duration for transitions such as fade-in and fade-out. animDuration: 200, // Rendering details quality. The normal quality is 1. // Setting less than 0.1 may make the sliders ugly, while setting the value too high might affect performance. quality: 1, // tring combination of sliders. If null then the color picker will show default values, which is "wvp" for normal color or "wvap" for color with alpha value. // Possible combinations are "whsvrgbap". // Note that the order of letters affects the slider positions. sliders: null, // Round the alpha value to N decimal digits. // Set -1 to disable rounding. rounding: 2, // Display mobile-friendly layout when opened in mobile device. mobile: true, // Max screen width to use mobile layout instead of default one. mobileWidth: 480, // Boolean Keep input blurred to avoid on screen keyboard appearing. // If this is set to true, avoid assigning handler to blur event. hideKeyboard: true, // Load options from HTML attributes. // To set options using HTML attributes, prefix these options with 'data-wcp-' as attribute names. htmlOptions: true, // Snap color wheel and slider on 0, 0.5, and 1.0 snap: false, // Snap if slider position falls within defined tolerance value. snapTolerance: 0.05
6. Public methods.
// set color value
$(elm).wheelColorPicker('color', '#ff0000');
// get color value
var color = $(elm).wheelColorPicker('color');
// or
var color = $(elm).wheelColorPicker('getValue');
// set alpha value
$(elm).wheelColorPicker('alpha', .5);
// get alpha value
var alpha = $(elm).wheelColorPicker('getAlpha');
7. Event handlers.
// triggered on change
$('#demo').on('change', function(e){
// do something
});
// triggered on color change
$('#demo').on('colorchange', function(e){
// do something
});
// triggered on focus
$('#demo').on('focus', function(e){
// do something
});
// triggered on focus
$('#demo').on('focus', function(e){
// do something
});
// triggered on blur
$('#demo').on('blur', function(e){
// do something
});
// triggered when the user presses mouse down
$('#demo').on('sliderdown', function(e){
// do something
});
// triggered when the user presses mouse up
$('#demo').on('sliderup', function(e){
// do something
});
// triggered when the user moves a slider
$('#demo').on('slidermove', function(e){
// do something
});
Changelog:
v3.0.9 (2019-12-05)
- FIX: popup not closing/showing when clicking on non-control
v3.0.8 (2019-06-12)
- FIX: Page scrolling when dragging sliders on touch devices
- FIX: colorchange not firing when alpha slider is moved
v3.0.7 (2019-05-09)
- Fixed Slider cursors not correctly positioned when popup is shown
- Fixed Page scrolling when dragging sliders on touch devices
- Added colorchange event that fires when color value changes
- Doc updated.
v3.0.5 (2018-02-10)
- files cleanup + prepare for 3.0.5 release
v3.0.3 (2017-07-28)
- Code refactor
v3.0.1 (2017-07-28)
- only update value when value is changed.
- Fixed wheel size on mobile browser
v3 beta (2016-01-28)
- Code refactor
- Options for sliders arrangement
- Programmatically resizeable color picker
- External images no longer required
v2.5.1 (2016-01-05)
- Added support forfirefox 3.6
v2.5.0 (2016-01-03)
- Added snap option
v2.4.5 (2015-10-16)
- Hide keyboard implementation
v2.4.1 (2015-10-15)
- Added touch support
v2.3.1 (2015-10-13)
- Allow initializations using HTML attributes.
- New examples.
v2.2.0 (2013-12-19)
- Added example file for demonstrating events
- Added events: sliderdown, sliderup, slidermove, focus, blur
This awesome jQuery plugin is developed by fujaru. For more Advanced Usages, please check the demo page or visit the official website.











