Highly Customizable Rating System with jQuery and Bootstrap
| File Size: | 13.7 KB |
|---|---|
| Views Total: | 4235 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

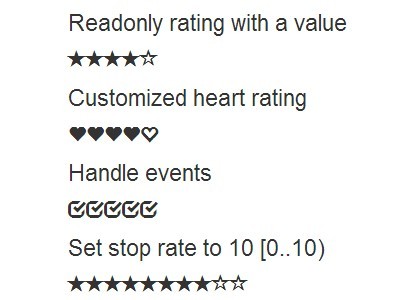
A small jQuery plugin that turns an input field into a highly customizable rating system styling with Bootstrap 3 and Glyphicons.
How to use it:
1. Include the required Boostrap's CSS for custom rating symbols.
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
2. Create an input filed for the rating system and setup the rating symbols via Html5 data-* attributes.
<input type="hidden" class="rating" data-filled="glyphicon-heart" data-empty="glyphicon-heart-empty ">
3. All the settings.
data-filled="glyphicon-heart": glyphicon for the filled statedata-empty="glyphicon-heart-empty: glyphicon for the emtpy statedata-start="1": the start rate valuedata-stop="5": the stop/end rate valuedata-step="1": increment or decrement by a step
4. You can also pass the settings via Javascript instead .
$('input').rating({
// Customizing the rating symbols
filled: 'glyphicon glyphicon-star',
filledSelected: undefined,
empty: 'glyphicon glyphicon-star-empty',
// Setting rate range
start: 0,
// Stepping different
stop: OFFSET,
step: 1,
fractions: 1,
scale: 3,
extendSymbol: function (rate) {},
});
Change logs:
v1.5.0 (2018-02-08)
- Reset input value to emtpy string when invalid rate
v1.4.0 (2016-09-07)
- Reset input value to emtpy string when invalid rate
v1.3.2 (2016-02-12)
- Make default cursor (typically an arrow) the default
v1.3.1 (2015-09-08)
- Fix fractional rtl symbols
2015-06-07
- Use data-readonly instead of readonly
2015-05-03
- Programatically set the value
2015-04-10
- v1.1.1
2015-03-12
- v1.1.0
2015-03-07
- v1.0.4
2015-02-07
- Prevent against multiple instantiations
2015-01-20
- v1.0.2
2015-01-06
- Fix contains with new range distribution.
2014-12-25
- Turn component into fractional rating
2014-12-04
- Add Font Awesome doc and sample
2014-11-30
- Allow more control over rating symbol elements
- Fix extendSymbol callback name
0.6.0 (2014-09-15)
- Fix on hover out first symbol always highlighted
This awesome jQuery plugin is developed by dreyescat. For more Advanced Usages, please check the demo page or visit the official website.