Keep A Specific Area Of Your Images Always Be Centered - FocalPoint
| File Size: | 99.1 KB |
|---|---|
| Views Total: | 932 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

FocalPoint is a jQuery plugin that keeps a Specific area of your images always be centered regardless of browser size. The plugin will allow a focal point of an image when containers are smaller than the image size.
How to use it:
1. Add references to the latest version of jQuery library and the jQuery focalpoint plugin.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="FocalPoint.min.js"></script>
2. Wrap your image into a DIV container.
<div id="fPoint" class="container"> <img src="1.jpg" alt=""> </div>
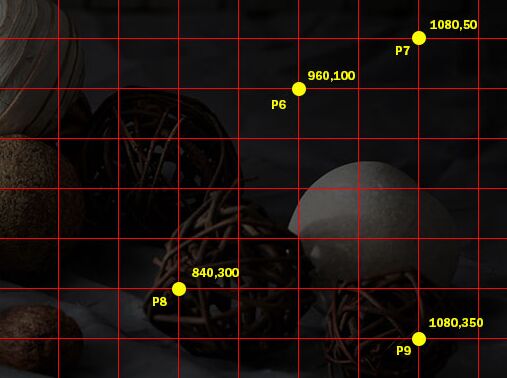
3. Call the function on the DIV container and specify the X & Y axis.
$("#fPoint").FocalPoint({
x:840,
y:300
});
4. Config the expand/collapse animations when the image resizes.
$("#fPoint").FocalPoint({
animate : true,
animateOnExpand : false,
animateOptions : {}
});
This awesome jQuery plugin is developed by gin93r. For more Advanced Usages, please check the demo page or visit the official website.