Minimal Flat Notification Plugin with jQuery - Notiser
| File Size: | 7.1 KB |
|---|---|
| Views Total: | 828 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

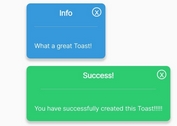
Notiser is a lightweight jQuery plugin that displays clean, flat notification messages and alerts for your end users. By default, the notification will auto dismiss after 3 seconds. You can also close a specified notification message manually by clicking on it.
How to use it:
1. Download and include the jQuery notiser plugin at the bottom of the webpage.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="scripts/Notiser.js"></script>
2. Create an empty container to place the notifications.
<div class="test-notify"
style="width: 200px;
position: absolute;
right: 50px;"
>
</div>
3. Create a basic notification message displaying in the container you just created.
var notify = $N('Basic nofitication');
notify.show('.test-notify');
4. Create custom notification messages.
notify.setText('This is warning!').setStyle('warning').show('.test-notify');
notify.setText('this is success!').setStyle('success').setAge(6000).show('.test-notify');
5. Apply your own CSS styles to the notifications.
.notiser {
width: 100%;
border-radius: 3px;
text-align: center;
color: white;
padding: 15px 15px;
font-size: 14px;
margin-bottom: 10px;
cursor: pointer;
}
.notiser.success { background-color: #31B893; }
.notiser.warning { background-color: #D66882; }
.notiser.basic { background-color: #d0d3d3; }
Change log:
2015-12-13
- Added Fullwidth notification
- Demo page update
This awesome jQuery plugin is developed by pspfolio. For more Advanced Usages, please check the demo page or visit the official website.