Minimal SVG Based Knob Widget For jQuery UI - Knob.js
| File Size: | 7.88 KB |
|---|---|
| Views Total: | 2644 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

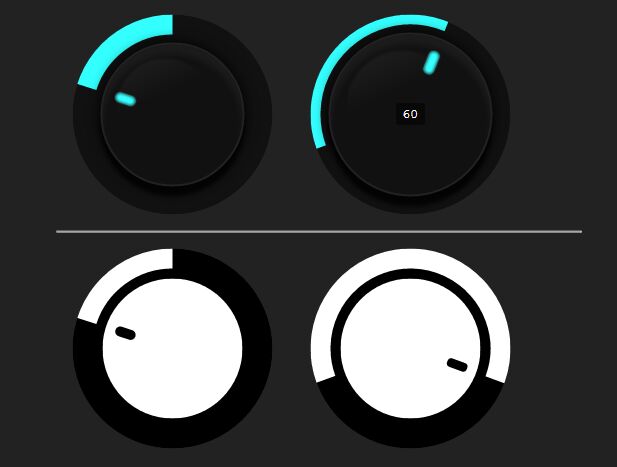
Knob.js is a jQuery UI widget used for generating a pretty nice, SVG-based knob where you're able to change the arc degrees by mouse drag and move (Touch support is coming soon).
How to use it:
1. Load the latest version of jQuery & jQuery UI in the webpage.
<script src="//code.jquery.com/jquery-3.1.1.min.js"></script> <script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
2. The jQuery Knob.js script must be loaded after jQuery.
<script src="jquery.knob.js"></script>
3. Create a DIV element for the knob and pass the config options via data attributes like this:
<div class="knob"
data-steps="10"
data-fgColor="#3ff"
data-bgColor="#111"
data-value="-.4"
data-type="pan">
</div>
4. Initialize the plugin.
$(".knob").knob()
5. You can also pass the options as an object to the knob method. All possible options with default values.
$(".knob").knob({
// background color
bgColor: "#000",
// foreground color
fgColor: "#fff",
// "vol" or "pan"
type: "vol",
// shows tooltip indicating the current value
tooltip: true,
// the element to apply the rotate transform to as well
turnWith: null,
// the maximum amount of degrees
arc: 360,
// the amount of values the button can hold
steps: 100,
// angle offset in degrees
offset: 0,
// min value
min: null,
// max value
max: null,
// how many pixels the mouse has to move for one rotation
range: "auto",
// invert the direction of rotation when moving the mouse
invertRange: false,
// whether or not to round the knob's value to whole integers
round: true,
// scales the range value when holding down shift
fineTuneFactor: 10,
// initial value
value: 0,
// the value to reset to when double-clicking the knob
resetValue: 0,
// CSS class prefix
classPrefix: "knob"
})
6. API methods.
// set a new value
$(".knob").knob("value" [,newValue])
// destroy the plugin
$(".knob").knob("destroy")
7. Events.
$(".knob").knob()
.on('grab', function(){});
.on('turn', function(){});
.on('release', function(){});
.on('rest', function(){});
Change log:
2016-10-31
- Added min/max/round options
2016-10-28
- fixed destroy method.
This awesome jQuery plugin is developed by literallylara. For more Advanced Usages, please check the demo page or visit the official website.