Minimalist Material Snackbar Plugin With jQuery - mSnackbar
| File Size: | 7.09 KB |
|---|---|
| Views Total: | 1395 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

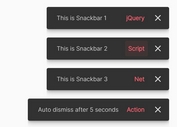
mSnackbar is a super tiny jQuery plugin used to create Material Design inspired snackbars animated using CSS3 transitions and transforms.
Snackbars provide brief feedback about an operation through a message at the bottom of the screen. They contain a single line of text directly related to the operation performed. They may contain a text action, but no icons. Learn more about Material Design Snackbars.
How to use it:
1. Copy and include the style sheet mSnackbar.css, and the JavaScript file mSnackbar.min.js in your jQuery project.
<link rel="stylesheet" href="dist/mSnackbar.css"> <script src="//code.jquery.com/jquery-3.1.1.min.js"></script> <script src="dist/mSnackbar.min.js"></script>
2. The JavaScript to create a basic snackbar with custom text messages displayed at the bottom right of the webpage.
$.mSnackbar('This is a message');
3. Dismiss the snackbar programmatically.
$.mSnackbar().close();
4. Auto dismiss the snackbar using setTimeout() method as this:
setTimeout(function(){
$.mSnackbar().close();},
5000 // auto dismiss after 5 seconds
);
Change log:
2016-11-28
- fix timeout bug
2016-11-27
This awesome jQuery plugin is developed by lukas-vollmer. For more Advanced Usages, please check the demo page or visit the official website.