Mobile-friendly Dialog & Toast Plugin With jQuery - alert.js
| File Size: | 9.11 KB |
|---|---|
| Views Total: | 4608 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

alert.js is a lightweight jQuery/Zepto plugin used to create cross-browser, mobile-friendly popup boxes that meet all your needs about confirm/alert dialogs and toast-style notifications.
How to use it:
1. Load the alert.css and alert.js in your web project which has jQuery installed.
<link rel="stylesheet" href="alert.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="alert.js"></script>
2. You can also include the alert.mob.css and alert.mob.js for mobile-only webpages.
<link rel="stylesheet" href="alert.mob.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="alert.mob.js"></script>
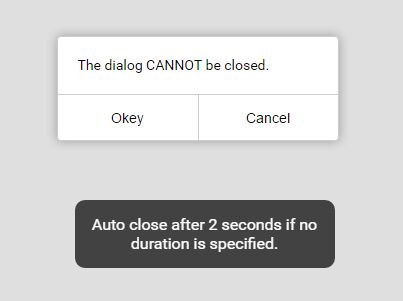
3. Create an alert dialog box.
$.alert('Alert Message',function(){
$.alert('You Clicked Okey')
})
4. Create a confirm dialog box.
$.confirm('Confirm Message',function(a){
$.alert('You Clicked '+(a?'Okey':'Cancel'))
})
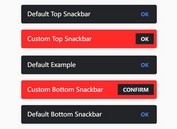
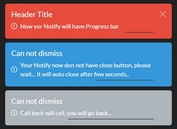
5. Create a toast style notification popup that will auto hides after 5 seconds.
$.tips('Toast Message',5000)
Change log:
2018-06-08
- Bugfix
2016-08-11
- JS & CSS update
This awesome jQuery plugin is developed by ydq. For more Advanced Usages, please check the demo page or visit the official website.