Online Webpage Builder With Bootstrap 5 - VvvebJs
| File Size: | 25.8 MB |
|---|---|
| Views Total: | 36599 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

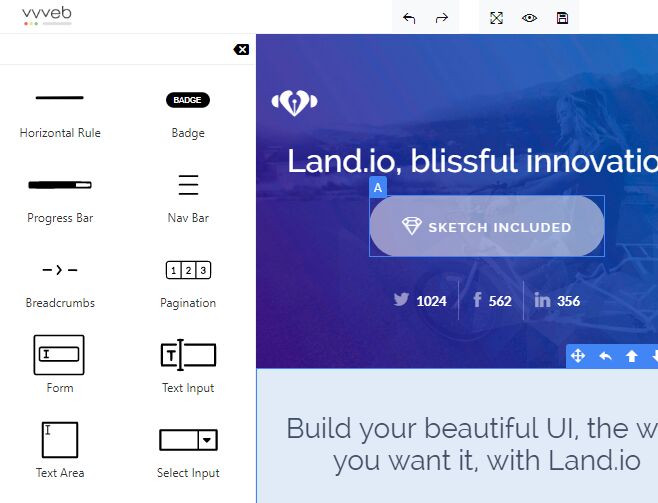
VvvebJs is a jQuery Vanilla JavaScript and Bootstrap based online web page builder/creator where the users are allowed to add/remove Bootstrap 5 components via drag and drop. Licensed under the Apache License 2.0.
Features:
- Redo/undo operations.
- Fullscreen mode.
- Export html.
- Mobile/tablet/desktop views.
- Move elements.
- Clone elements.
- Code editor.
- Syntax highlight.
See also:
- jQuery Based Content Editor and Layout Builder - KEditor
- jQuery & jQuery UI Plugin For Bootstrap Grid Editor - Grid Editor
How to use it:
1. Load the necessary Bootstrap 5 framework in the document.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script>
2. Load the VvvebJs web page builder's JavaScript and CSS files in the document.
<!-- builder code--> <script src="libs/builder/builder.js"></script> <!-- undo manager--> <script src="libs/builder/undo.js"></script> <!-- inputs--> <script src="libs/builder/inputs.js"></script> <!-- components--> <script src="libs/builder/components-bootstrap4.js"></script> <script src="libs/builder/components-widgets.js"></script> <!-- code mirror plugin --> <link href="libs/codemirror/lib/codemirror.css" rel="stylesheet"/> <link href="libs/codemirror/theme/material.css" rel="stylesheet"/> <script src="libs/codemirror/lib/codemirror.js"></script> <script src="libs/codemirror/lib/xml.js"></script> <script src="libs/codemirror/lib/formatting.js"></script> <script src="libs/builder/plugin-codemirror.js"></script>
3. Initialize the web page builder.
let defaultPages = {
"narrow-jumbotron":{name:"narrow-jumbotron", title:"Jumbotron", url: "demo/narrow-jumbotron/index.html", file: "demo/narrow-jumbotron/index.html"},
"album":{name:"album", title:"Album", url: "demo/album/index.html", file: "demo/album/index.html", folder:"content"},
"blog":{name:"blog", title:"Blog", url: "demo/blog/index.html", file: "demo/blog/index.html", folder:"content"},
"carousel":{name:"carousel", title:"Carousel", url: "demo/carousel/index.html", file: "demo/carousel/index.html", folder:"content"},
"offcanvas":{name:"offcanvas", title:"Offcanvas", url: "demo/offcanvas/index.html", file: "demo/offcanvas/index.html", folder:"content"},
"pricing":{name:"pricing", title:"Pricing", url: "demo/pricing/index.html", file: "demo/pricing/index.html", folder:"ecommerce"},
"product":{name:"product", title:"Product", url: "demo/product/index.html", file: "demo/product/index.html", folder:"ecommerce"}
};
Vvveb.Gui.init();
let pages = defaultPages;
let firstPage = Object.keys(pages)[0];
Vvveb.Builder.init(pages[firstPage]["url"], function() {
//load code after page is loaded here
});
Vvveb.Gui.init();
Vvveb.FileManager.init();
Vvveb.SectionList.init();
Vvveb.TreeList.init();
Vvveb.Breadcrumb.init();
Vvveb.FileManager.addPages(pages);
Vvveb.FileManager.loadPage(pages[firstPage]["name"]);
Vvveb.Gui.toggleRightColumn(false);
Vvveb.Breadcrumb.init();
4. Override the default CSS variables in the _builder.scss.
/* _builder.scss */ $builder-header-top-height:50px !default; $builder-bottom-panel-height:35px !default; $builder-border-color: var(--bs-border-color) !default; $builder-left-panel-width:300px !default; $builder-right-panel-width:300px !default; $builder-canvas-margin:0px !default; $builder-filemanager-height:250px !default; $drag-items-tabs-height:40px !default; $builder-background-color: var(--bs-primary) !default; $canvas-width-substract: $builder-left-panel-width + $builder-right-panel-width + $builder-canvas-margin; $canvas-no-right-width-substract: $builder-left-panel-width + $builder-canvas-margin; $canvas-height-substract: $builder-header-top-height + $builder-bottom-panel-height; $builder-left-panel-width:15vw; $builder-right-panel-width:15vw; $builder-left-panel-width-sm:25vw; $builder-right-panel-width-sm:25vw; $builder-left-panel-width-md:20vw; $builder-right-panel-width-md:20vw; $builder-left-panel-width-lg:20vw; $builder-right-panel-width-lg:20vw; $builder-left-panel-width-xl:15vw; $builder-right-panel-width-xl:15vw; $font-size-base: 16px;
Changelog:
v2.0.0 (2024-04-21)
- Lottie component
- JQuery to Vanilla js code rewrite, removed jQuery dependency
- Prevent tree navigator to be moved outside the screen
- Dark mode support for components svg images
2024-03-22
- v1.7.7: Bugfix
2024-03-20
- v1.7.6: Update & Bugfix
2024-03-12
- v1.7.5: Bugfixes
2024-02-12
- Drag element improvements to avoid elements jumping around.
- Components icons update.
- New components: oEmbed components, swiper carousel, tabs, accordion, flip-box, font-icon, social icons.
- New events: vvveb.FileManager.deletePage, vvveb.FileManager.renamePage, vvveb.FileManager.addPage, vvveb.FileManager.loadPage, vvveb.Breadcrumb.click, vvveb.Breadcrumb.hover
- ChatGPT assistant plugin.
- Svg icons default stroke and fill fix to display properly on dark mode.
- Grid and column components extends base to shows styles options.
- Changed pages file to include path for new save function changes.
2023-09-03
- Includes Vvveb landing template from Vvveb CMS as default edit page with custom template sections and gulp automatic sections and screenshots generation from html source.
2023-08-09
- New input VideoInput to use for <video> elements.
2023-07-24
- Latest VvvebJs + Vvveb landing template bundle
2023-06-01
- Updated Boostrap 5.3
2023-03-11
- Dark mode, align option for image component
- rename and delete buttons for media modal
- new duplicate button for file manager
- updated Bootstrap to 5.3.0 alpha.
2023-02-04
- Bugfixes
v1.6.0 (2022-11-04)
- Updated Boostrap version to 5.22
- changed default youtube video for video component to fix bug
- fixed color input empty color error
2022-06-26
- Updated to Bootstrap v5.2.0-beta1 and added global style editor for bootstrap css vars in configuration tab
2021-05-23
- Image resize, bootstrap 5.0.1 update, boostrap color picker fix
2020-07-28
- Added page sections feature.
v1.4.1 (2019-07-16)
- Fixed properties collapse section to work with left/right panels.
v1.4 (2019-03-25)
- Added section box to add components and blocks anywhere on the page by clicking (+) plus button without the need to drag and drop.
- Added designer mode to put components anywhere on the page with position absolute.
2019-02-24
- Added support for non editable area.
2019-02-03
- New page feature allows adding new page in file manager.
2019-01-13
- Removed redundant htmlAttr: "id" from heading component and changed text input event from keyup to blur to make undo easier
- Ui improvments to spacing and colors
- Changed all icons to line awesome
2018-12-23
- Bugfix
2018-12-16
- Added disable cache flag parameter to load page to prevent browser caching interfering with ajax save.
2018-08-25
- Added image upload with support for backend upload with ajax
2018-08-24
- Added file upload option to image input
2018-07-25
- Added component tree for file manager.
2018-06-25
- Added Vvveb.dragIcon option to switch from using component image or component html for drag icon.
- Improved component drag and drop and added droppable highlight.
2018-05-17
- Added file manager, new widgets components, collapsible panels for components and properties, new properties for html elements like padding, margin, typography etc.
2018-04-03
- Added code editor support (default textarea) and codemirror plugin for code editor syntax highlight,
- Added width and height for video an maps widget.
- Fixed base component class input editing bug.
- Fixed unclosed div in editor.html and updated bootstrap 4
2018-03-28
- Added support for style html attribute by using htmlAttr="style" key will be used as css property
This awesome jQuery plugin is developed by givanz. For more Advanced Usages, please check the demo page or visit the official website.