Responsive Folder Tree Plugin with jQuery - Bonsai
| File Size: | 431 KB |
|---|---|
| Views Total: | 8197 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

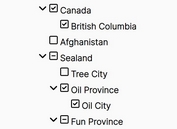
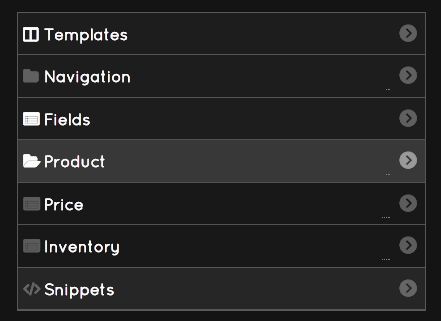
Bonsai is a very small (~3kb minified) jQuery plugin which turns a normal nested list into a responsive, mobile-friendly, collapsible, hierarchical folder tree. The plugin uses Font Awesome icon font for folder / file / arrow icons.
See also:
- Lightweight File/Folder Tree Plugin with jQuery - Orange Tree
- Powerful and Multi-Functional jQuery Folder Tree Plugin - zTree
- jQuery Flat Folder Tree Plugin - simplefolders
How to use it:
1. Download Bonsai plugin and include the bonsai.css and bonsai.js into your document which has jQuery library installed.
<link rel="stylesheet" href="/path/to/bonsai.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="/path/to/bonsai.min.js"></script>
2. Create a folder tree from the html structure like this:
<div class="bonsai">
<ul class="section">
<li class="folder">
<a class="" href="">
<i class="icon-caret-right"></i>
<i class="icon-doctype icon-columns"></i>
Templates
<i class="icon-chevron-sign-right"></i>
</a>
<ul class="section">
<li class="folder">
<a class="" href="">
<i class="icon-caret-right"></i>
<i class="icon-folder icon-doctype icon-folder-close"></i>
Global
<i class="icon-chevron-sign-right"></i>
</a>
<ul class="section">
<li>
<a href="">
<i class="icon-filetype icon-doctype icon-columns"></i>
Blog Post
<i class="icon-chevron-sign-right"></i>
</a></li>
<li>
<a href="">
<i class="icon-filetype icon-doctype icon-columns"></i>
Default Template
<i class="icon-chevron-sign-right"></i>
</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
3. Create a new Bonsai instance.
var mytree = new $.bonsai($('.bonsai'));
4. Default plugin options.
// hierarchical data your want to present in the folder tree data:[], // CSS selectors folderClass:'folder', folderIconClass:'icon-folder', folderIconOpenClass:'icon-folder-open', folderIconCloseClass:'icon-folder-close'
This awesome jQuery plugin is developed by jpdevries. For more Advanced Usages, please check the demo page or visit the official website.