Simple Accessible jQuery Tabs Plugin - tabs.js
| File Size: | 10.1 KB |
|---|---|
| Views Total: | 2119 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

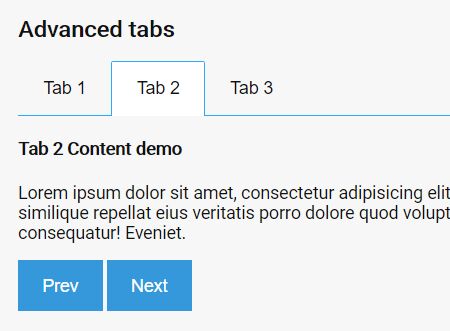
Use this tabs.js jQuery plugin to create a simple, accessible tabs component that supports ARIA attributes, content preloader and keyboard interactions.
How to use it:
1. Link to the required style sheet jquery.tabs.css.
<link rel="stylesheet" href="jquery.tabs.css">
2. Create tab navigation together with the tab panels and preloaders as follows:
<div data-tabs-role="tabs" class="tabs tabs_style_default">
<span class="tabs__description visuallyhidden" data-tabs-role="description">Use left and right arrows to navigate between tabs.</span>
<div class="tabs__head">
<button class="tabs__tab" type="button" data-tabs-target="tab1" data-tabs-role="tab">Tab 1</button>
<button class="tabs__tab" type="button" data-tabs-target="tab2" data-tabs-role="tab">Tab 2</button>
<button class="tabs__tab" type="button" data-tabs-target="tab3" data-tabs-role="tab">Tab 3</button>
</div>
<div class="tabs__body">
<div class="tabs__pane" data-tabs-id="tab1">
<h4>Tab 1 Content demo</h4>
<p>Lorem ipsum dolor sit amet, <a href="#">consectetur adipisicing elit</a>. Perferendis dolorem incidunt accusantium quaerat similique repellat eius veritatis porro dolore quod voluptate, atque ipsa? Odit aspernatur veritatis, ad veniam consequatur! Eveniet.</p>
</div>
<div class="tabs__pane" data-tabs-id="tab2">
<h4>Tab 2 Content demo</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis dolorem incidunt accusantium quaerat similique repellat eius veritatis porro dolore quod voluptate, atque ipsa? Odit aspernatur veritatis, ad veniam consequatur! Eveniet.</p>
</div>
<div class="tabs__pane" data-tabs-id="tab3">
<h4>Tab 3 Content demo</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis dolorem incidunt accusantium quaerat similique repellat eius veritatis porro dolore quod voluptate, atque ipsa? Odit aspernatur veritatis, ad veniam consequatur! Eveniet.</p>
</div>
<div class="tabs__preloader" data-tabs-role="preloader"></div>
</div>
</div>
3. Link to jQuery library and the main JavaScript file jquery.tabs.js at the bottom of the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.tabs.js"></script>
4. Initialize the tabs component.
$('[data-tabs-role="tabs"]').tabs();
5. Plugin's default options.
$('[data-tabs-role="tabs"]').tabs({
tabActive: 'tabs__tab_active',
paneActive: 'tabs__pane_active'
});
6. The plugin comes with an event which will be triggered when tab is changed.
$(window).on('change.tabs', function(event) {
// do something
});
This awesome jQuery plugin is developed by zoxon. For more Advanced Usages, please check the demo page or visit the official website.











