Simple Responsive jQuery Timeline Plugin - myTimeline
| File Size: | 43.3 KB |
|---|---|
| Views Total: | 5208 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

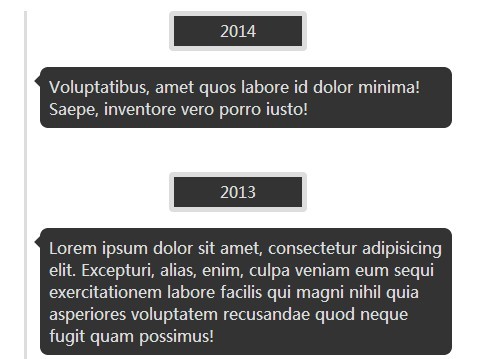
myTimeline is a jQuery timeline plugin that loads data from a Javascript objects array or an JSON data file via ajax to display your years events as a simple responsive timeline on the web page.
How to use it:
1. Load the jQuery library and JQuery myTimeline plugin at the bottom of the web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="js/mytimeline.jquery.min.js"></script>
2. Load the required timeline.css in the header for basic and themes styles.
<link rel="stylesheet" type="text/css" href="css/timeline.css">
3. Create a container element where you want to render a timeline.
<section class="my-timeline"> </section>
4. Create an array of years events the plugin will use.
var history = [
{
year: 2014,
"events": "Your events"
},
{
year: 2013,
events: [
"Your events",
"Your events" ]
},
{
year: 2012,
events: [
"Your events",
"Your events" ]
}
];
5. Call the plugin on the container elements you just created.
<script type="text/javascript">
$(document).ready(function() {
$( '.my-timeline' ).myTimeline( history );
});
</script>
6. Call the plugin on the container elements you just created.
<script type="text/javascript">
$(document).ready(function() {
$( '.my-timeline' ).myTimeline( history );
// Ajax method
// $( '.my-timeline' ).myTimeline(null, {
// ajax: 'history.json'
// });
});
</script>
7. Available options.
order : 'latest', // The order in which the years you specify are listed. Starting with the most recent year or the earliest. Choose from two values 'latest' or 'earliest'. theme : 'dark' // Specifies a light or dark theme based on the classes built in the timeline.css file, and as mentioned before can be customized from the sass/timeline.scss file. Accepts two values 'light' or 'dark'.
Change log:
2014-09-25
- update.
2014-09-24
- fixed chrome name clashing
2014-04-19
- improved appending html to the dom
This awesome jQuery plugin is developed by jbailey4. For more Advanced Usages, please check the demo page or visit the official website.